Arayüz ve kullanım
Dreamwaver'ı en verimli biçimde kullanabilmek için öncelikle arayüz konusunda bilgi sahibi olmamız gerekmektedir. Bu anlamda en çok işimize yarayacağını zannettiğimiz başlıca kısımlar şunlardır:

Toolbar: Buradan sayfayı yaparken kullancağınız arayüzü seçebilirsiniz. Show Code View diyerek kodları inceleyebilir yada 'ben koddan anlamam kardeşim' derseniz Design View'i kullanabilirsiniz. Odamı olmadı o zaman Show Code and Design View diyerek aynı zamanda hem görüp hemde kodlamanız mümkün. Title kutucuğuna Sitenizin adını yazmanız yeterli olacaktır. Preview/debug in Browser Diyerek sayfanızın Web Tarayıcınızda nası bişeye benzediğini görebilirsiniz. References Buttonu size sıkıştığınız anlarda ingilizce olarak kısa ipuçları vermeye yarar. View Option Butoonu ile kenarlara cetvel yerleştirebilir (Rulers), Klavuz çizgileri görüntüleyebilir (Grid), devreye sokabilir (Vusual Aids) Basit yardımcıları devreye sokabilirsiniz.

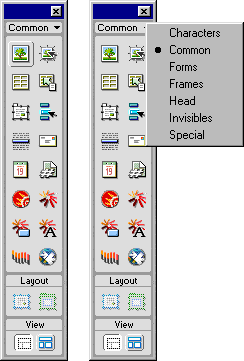
Objects panel: Bu pencere yardımıyla sitenize çeşitli mataryeller ekleyebilirsiniz. Örnek olarak Table, resim, layer, rollover resim ekleme gibi işlemleri bu kısımdan yapabilirsiniz. Üst kısmındaki ufak oka tıklayarak deişik mataryel gurplarını görüntüleyebilirsiniz. (Characters, Common, Forms, Frames, Head, Invısıbles, Special)

Property Inspector: Bu pencere sayfamıza eklediğimiz her türlü dökümanın genel özelliklerini değiştirmemize ve yönetmemize yarar. Örnek olarak insert ettiğiniz bir resimin sağa mı yoksa sola mı hizalanması gerektiği veya bir table ın background renginden borderına kadar tüm özelliklerini değiştirmek için bu penceriyi kullanabilirsiniz. İşlerinizi kolaylaştırmak ve hızlandırmak için çok kullanışlı bir araçtır.

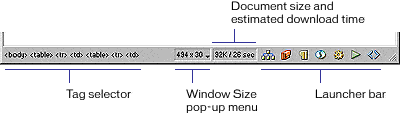
Document Window: Burası sizin arenanız. Sayfayı buraya yapıyorsunuz anlıyacağınız. Macromedia Dreamweaver WYSWYG (What You See What You Get/Ne Görürsen Onu Alırsın) mantığına dayanan bir program olduğu için bu alan bizim için çok önemli.
Floating Panel: bu pencere ise sayfa ile ilgili ince ayarların yapıldığı kısımdır. Adından da anlaşılacağı üzere, değişken bir paneldir. Yani aktif duruma getirdiğiniz özelliklerle ilgili ayarlar bu panel üzerinde sıra ile değişir. CSS styles, Fames, vs....
Sayfa Ayarları & Encoding
Yeni bir döküman oluşturduktan sonra sayfanızın background, link, text, ziyaret edilmiş link, actif link renkleri ve Encoding (Dökümanın dili) Left & Top marign (sol ve üst hizalama boşluğu) ve sayfanın title'ını değiştirmek için:
- Modify/Page Properties menüsüne tıkladıktan sonra karşınıza çıkan pencereden bu ayarları kolaylıkla yapabilirsiniz.
Gelelim Encoding sorunlarına:
Sayfadaki Türkçe karakterlerin görünmemesi sıkça rastlanılan bir sorundur. Bunun için Page Properties menusunden encoding'i doğru ayarlamalısınz.
Bunun için:
- Öncelikle Macromedia Dreamweaver'a türkçe dil desteği sağlayan Encoding.zip ve win1254.zip dosyalarını download etmek zorundasınız.
- Bu dosyaları indirdikten ve zipli dosyaları açıp onları özgür bıraktıktan sonra C./Program Files/Macromedia/Dreamweaver 4/Configuration/Encodings klasörü altına kopyalıyarak varolan dosyalarla bunları değiştirmelisinz.
- Bu işlemleri yaptıktan sonra Page Propertiesdan Encodingi ISO Latin 5 (Windows 1254) olarak girmelisiniz.
- artık sayfanız Türkçe karakterleri de tanıycaktır. Eğer Türkçe karakterler Dreamweaver da görünmezse paniklemeyin, Browserda görünecektir.

Text, Link ve Biçimlendirme
Sayfanın en sade ve en önemli kısımlarından biri olan Textler bilinmesi gereken en temel konuların başında gelir. Sayfanızdaki text ve linklerin renklerinin uyum içinde olması ziyaretçileri hem hoşnut eder hemde sayfanızın kolay anlaşılır bir biçimde olmasını sağlar.

Textleri biçimlendirmek için:
- Yazdığınız paragraf yada kelimeyi seçili durumua getiriniz.
- Ayarların büyük bir kısmını Propery Inaspector üzerinden yapabiliriz. Bunun için özellikle bunun üzerinde yoğunlaşmamız mantıklı olacaktır.
- Seçtiğiniz yazının büyüklüğü 'size', onun solundaki yazi tipi 'Font Familiy', sağındaki font rengi 'Font color', üzerine tıklandığında açılacak olan URL 'Link', ne tarafa hizalanacağını belirten 'Align' Buttonları, Alt alta uzayan satırların listemi 'List' yoksa sıralanmış 1 2 3 şekline giden açıklamalar şekline olacağı 'Ordered' ayarları, İçerden yada dışardan başlamasını sağlayan 'text 'Outdent', 'text Indent' ayarları, textin kalın olmasını sağlayacak 'bold', eğik olmasını sağlayacak 'italic' en çok işimize yarayanlarıdır.
- Daha çok ayarı değştirmek ve texti biçimlendirmek için 'Text' menüsünü kullanabilrsiniz.
Non Breaking Space (Ekstra Boşluk)
Dreamweaver'da ve diğer HTLM editörlerinin çoğunda extra boşluk bırakmak genelde problem yaşanan bir aktivitedir. Dreamweaver'da bu problemi aşmak için basit bir klavye kısayolunu kullanmamız mümkün.
Extra boşluk bırakmak için:
- Extra boşluk bırakmak istediğiniz metin alanına farenin sol tırnağıyla tıklayınız
- İster CTRL+Shift+Space (boşluk) tuş kombinasyonuyla, ister insert/Special Characters/Non Breaking Space menüsü ile extra boşluğunuzu bırakabilirsiniz. odamı olmadı; Property İnspector üzerinden Special Characters grubundan İnsert Non Breaking Space butonuna tıklayarak aynı işlevi yerine getirebilirsiniz.
- Bu yöntemlerden birini kullanarak istediğiniz kadar extra boşluk bırakabilirsiniz.
Line Break (Bir Alt Satıra Geçmek)
Dreamweaver'da yeni bir paragrafa başlamak için Enter tuşuna basmamız yeterli. Fakat bir alt satıra geçmek istediğimiz zaman daha farklı bir yol izlemek zorundayız.
Bir alt satıra geçmek için:
- Bir alt satıra geçmek istediğiniz metin alanına farenin sol tırnağıyla tıklayınız.
- Shift+Enter tuş kombinasyonuyla veya İnsert/Special Characters/Line Break menüsü ile bir alt satıra geçebilirsiniz Property İnspector üzerinde Special Characters grubundaki İnsert Line Break butonu ile de aynı sonuca ulaşabilirsiniz.
- Burada dikkat edilmesi gereken; bırakılan Line Breaklerde geçilen her alt satır yine Line Break bıraktığınız paragrafa bağlı bir alt satır yaratır. Yani bıraktığınız her Line Breakde geçtiğiniz her alt satır yine bağlı olduğu paragrafın özelliklerini taşır.
Object Panel ve kullanımı
Object Panel Dreamweaver'ın en önemli bileşenlerinden biridir. Bu panel sayesinde Tablelar, imageler, rollover imageler, fırmlar, özel karakterler... gibi bi çok elementi sayfanıza dahil edebilirsiniz.

Object Paneldeki başlıca buttonlar ve görevleri şöyle sıralanabilir:
Characters
Forms
Invisibles
Insert Copyright (©)
Insert Form Insert Named Anchor
Insert Em-Dash (—)
Insert Text Field Insert Script
Insert Euro (€)
Insert Button Insert Content
Insert Poud (£)
Insert Checkbox
Special
Insert Registered Tradernark (®)
Insert Radio Button Insert Applet
Insert Quote (“”)
Insert List Menü Insert Plug-in
Insert Tradermark (™)
Insert File Field Insert ActiveX
Insert Line Break (Shift+Enter)
Insert Image Field
Insert Non Breaking Space
Insert Hidden Field
Insert Other Crackter
Insert Jump Menü
Commons
Frames
Insert image
Insert Left Frame
Insert Rollover image
Insert Right Frame
Insert Table
Insert Top Frame
Insert Tabular data
Insert Botton Frame
Draw Layer
Insert Left-Top Corner And Top Frames
Insert Navigator Bar
Insert Left And Nested Top Frame
Insert Horizontal Rule
Insert Top And Nested Left Frame
Insert E-mail Link
Split Frame Center
Insert Date
Head
Insert Server Side Include
Insert Meta
Insert FireWorks Html
Insert Keywors
Insert Flash (fla)
Insert Description
Insert Flash Button
Insert Refresh
Insert Flash Text
Insert Base
Insert Shockwave (swf)
Insert Link
Insert Genrator Buttonu
Tablelarla Çalışmak
Table lar özellikle sayfayının görünümünü koruması açısından çok önemli bileşenlerdir. Örnek olarak bir sayfada yazıları ve dökümanları direk üst üste yerleştimektense, onları yapacağınız table lara basamak basamak yerleştirmek hem işinizi kolaylaştıracak hemde ilerde değiştirilmesi gereken yerleri diğer kısımları bozmadan değiştirmenizi sağlayacaktır.

Sayfanıza Table eklemek için:
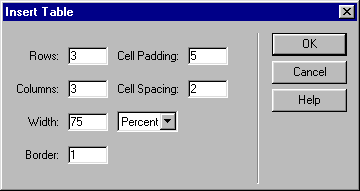
- Objects paneli üzerinde insert table buttonu na tıklamanız yeterli olacaktır.
- Açılan iletişim kutusundan table'ınızla ilgili ayarları yapmanız mümkün. Colons: dikey aşağıya doğru uzanan kolonlardır, Raws: Yatay sıralar, with: Table ın genişliği, Border: Kenar çizgilerinin kalınlığı (eğer bunu 0 olarak girerseniz borderlar görünmez, bu tüm uygulamalar için geçerlidir) Cell Pladding: table'ın hücrelerinin gevşeklik payı, Cell Spacing: Hücreler arası boşlukğun değeri
- Tüm ayarlarınızı yaptıktan sonra OK butonuna basarak tableınızı insert edebilirsiniz.

- Table ın herhangi bir hücresini seçerek ve o hücrenin arkafon rengini ve align özelliklerini değiştireilrsiniz. Bunun için seçmek istediğiniz hücrenin içine bir defa tıkladıktan sora içinden bir noktaya sol fare düğmesi ile tıklayıp sürüklemeniz yeterli olcaktır.
- Seçim işlemini yaptıktan sonra Property Inspector üzerinden Gerekli ayarları rahatlıkla yapabilirsiniz. Property Inspector eğer küçük konumda ise daha çok ayarlara erişmek için sağ alt köşesindeki aşağı ok tuşuna bir kez tıklayarak onu genişletmelisiniz.

Sayfaya Resim Eklemek
Word Wide Webin en önemli silahlarından biri olan image'ler yani sayfanızdaki resimleri eklemek ve onların ayarlarını yapmak konusunda Dreamweaver size birçok kolaylık sağlıyor. Öncelikle sayfanıza ekleyeceğiniz gif veya Jpeg dosyalarını HTML dosyaları ile aynı dizin altına (aynı dizin altında bir klasör olabilir mesela images klasörü gibi) taşımanız gerekmektedir. Şayet bu işe yeni başlayanların en çok takıldığı noktalardan biri olan sayfayı servera gönderdikten sonra resimlerin görünmemesi resim dosyalarının farklı klasör altında olmasından kaynaklanır.

Sayfanıza image eklemek için:
- Objects Panel üzerinden insert image butonuna tıklamalısınız.
- Açılan pencereden ekleyeceğiniz dosyayı seçerken yan tarafta preview olarak görmenizde mümkün.
- İşin en önemli noktası: eğer sayfaya eklediğinz resimlerin her yerde (Yani servara gönderdikten sonrada )görünmesini istiyorsanız Reletive to ksımını Document olarak girmelisinz. Şayet bunu yaptıktan sonra image in adresinin 'images/resim.gif' şekline olduğuna dikkat ediniz.
- 'select' diğerek resmi sayfanıza dahil edebilirsiniz.

- Resminiz sayfanıza eklendikten sonra resmin üzerine bir kez tıklayarak onu seçili duruma getirebilirsinz. Böylece Property Inspector üzerinden Resimle ilgili ayarları yapabilirsiniz.
- Resmin hizalanacağı yer, border kalınlığı, resmin boyutu, alt metin (Fare imlecinin resmin üzerine gelince üzerinde çıkan ve resim yüklenmeden önce altta görünen Metin), link ekleme gibi özellikleri buradan yapabilirsiniz.
Rollover Image Kullanımı
Imagelere biraz hareket biraz da eğlence ve gösteriş kazandırmak için rollover image çok kullanılan bir yöntemdir. Mause ile üzreine gidildiğinde farklı bir resimin çıkması olayı rollover image olarak adlandırılır. Dreamweaver her konuda olduğu olduğu gibi bu konuda da bize çok yardımcı olmakta ve elinden geleni yapmaktadır. Bu işe başlamadan önce normal resimle fareyle üzerine gidildiğinde çıkacak olan resimlerin önceden hazırlanması gereklidir.

Rollover Image eklemek için:
- Object Panel üzerindeki insert Rollover image buttonuna tıklamalısınız.
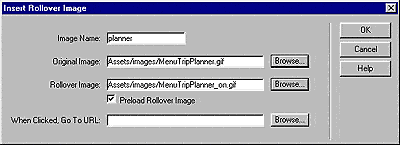
- Açılacak olan pencerede sizden sıraylaResim dosyaları belirlemenizi ve buttonun url'sinin ne olacağını soracaktır.
Image name: bu kısma Buttonun görevi ile ilgili herhangi birşey yazabilirsiniz.
Orginal Image: adından da anlaşaılacağı gibi sayfa yüklendiğinde görünecek olan sabit dosyayı belirtmektedir. Browse diyerek resim dosyasını seçebilirsiniz.
Rollover Image: Bu ise mause imleci ile üzerine gidildiğinde çıkcak olan olan resim dosyasını belirtmektedir. Aynı şekilde bunuda belirleyebilirsiniz.
When Clicked Go To URL: bu ise buttonun URL sini yani bağlanacal olan linki belirtmektedir.
- Tüm bu ayarları yaptıktan sonra OK tuşuna tıklayarak Rollover Buttonu'nuzu kullanabilirsiniz.

CSS Styles
Eğer Sayfanızdaki metinlerin yanlızca sizin yaptığınız şekillendirme ölçüsünde kalmasını ve sonradan browserlar tarafından görünümün tecavüze uğramamasını istiyorsanız CSS styles kullanmalısınız. CSS Styles sadece sayfanın formunu korumak açısından önemli değildir. Eğer sayfada çok metin varsa ve bunların bazıları kendi aralarında gruplaşabiliyorsa (örneğin başlıklar, normal açıklama textleri, ve küçük açıklama textleri vs vs) bunları tek tek biçimlendirmek yerine önceden hazırlanan bir CSS Styles dökümanı ile biçimlendirmek daha mantıklı olacaktır.
Bu anlamda, bir defaya mahsus olarak hazırlayacağınız bir style'i defalarca farklı yerlerde kullanabilrsiniz.
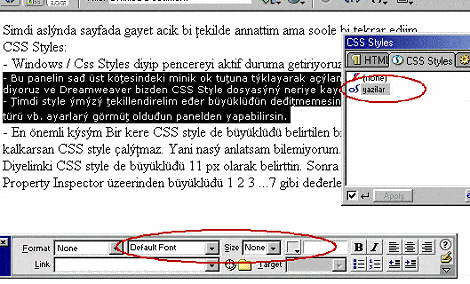
CSS Styles eklemek için:
- Windows/CSS Styles penceresini eğer aktif değilse aktif duruma getiriniz.
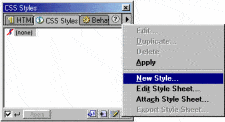
- Bir Floating Panel açılacaktır. Bu panel üzerinden CSS style'leri yönetebilir yeni style'lar ekleyebilirsiniz. Yeni bir style eklemek için: Panelin sağ üst köşesindeki ok tuşuna bir defa tıklayınız.
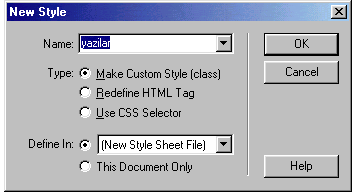
- Açılan menüden New Style diyoruz. Karşımıza çıkan kutucukta Style'ın adını istediğiniz gibi değiştirebilirsiniz. Alttaki seçeneklerden style'in türünü belirleyebilirsiniz. Biz bu kısma hiç dokunmacağız, en alttaki seçenekte ise yeni bir css dosyası oluşturacağımızı belirterek (NEW STYLE SHEET FILE) OK buttonuna tıklıyoruz.

Style ımızın adı Yazilar
- İlk oluşturulan CSS style'de Dreamweaver bizden bir tane css style belgesi oluşturmamızı isteyecektir. Bu dosyanın adını verdikten sonra (örnek: html dosyaları ile aynı klasör altına styleler.css olarak kaydedebilirsiniz) save diyebilirsiniz.
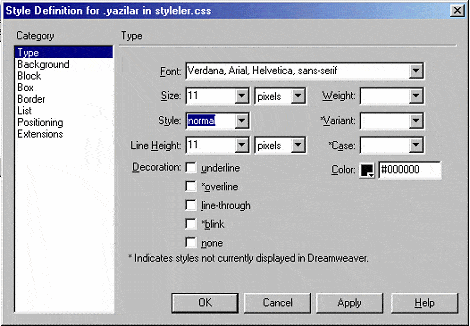
- Şimdi karşımıza çıkacak olan pencereden style'imizin özelliklerini belirteceğiz. Biz sadece genel özellikleri belirtip noktalıyacağız. Siz daha sonra isterseniz tüm özellikleri değiştirip (bgcolor, font color, underline, puntolar arası genişlik, satırlar arası genişlik vs vs) farklı kombinasyonlar yaratabilirsiniz. Buradan Font boyutunu, family kısmını ve diğer ayarları kendinize göre seçtikten sonra OK diyebilirsiniz. artık sayfanızda bir css style eklediniz ve css styles dosyası (stles sheet) attach etmiş olduk.

Style ın özelliklerini belirtiyoruz
- Eğer bu styler.css dosyasını hazırladığınız diğer sayfalarda da kullanmak isterseniz; CSS Styles panelinden Sağ üst köşedeki ok işaretine tılayarak Attach Style Sheet demelisniz. Bundan sonra dosyayı belirleyip ekleyebilirsiniz.

NOT: Eğer hazırladığınız bir CSS Style uyguladığınız text in CSS style'de belirlenmiş özelliklerinden birini Property Inspector üzerinden tekrar değiştimeye kalkarsanız, (yani CSS style özelliklerinde büyüklüğü 12 piksel olarak verilmiş bir text'in büyüklüğünü siz tekrar +3 gibi bşey olarak değiştirirseniz) CSS style devre dışı kalacaktır. Fakat şunu belirtelim: CSS style de belirtilmemiş özelliklerden birini değiştitrirseniz herhangi bir aksaklık çıkmayacaktır.

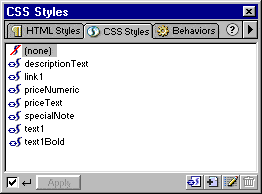
Style uygulamak istediğimiz texti seçip CSS Styles paneli üzerinden Styleın ismine tıklıyoruz...
Rollover Text-linkler
CSS stylelerin belkide en çok bilinen özelliklerinden biri olan rollover text-linkler, oldukça çok dile getirilen problemlerden biri. Bu özellik elbette Dreamweaver'da da mevcut. Dreamweaver'da bu işi yapmanın bir çok yolu olduğuda bir gerçek.
Bu özelliği basitleştiren Extension ların yanı sıra <HEAD> tagları arasına ekleyeceğiniz STYLE kodları ile de bu olayı gerçekleştirmek oldukça kolay. Sırayla bir bilinen bu tekniklerin hepsinie bir göz atalım isterseniz.
STYLE Koduyla:
- Sayfanızı Dreamweaver ile açtıktan sonra Code View'a geçerek <HEAD>...</HEAD> tagları arasına şu kodu yerleştirrmelisiniz:
<style type="text/css">
<!--
a:link {text-decoration: none; color: #006600;}
a:active {text-decoration: none; color: #ff0000;}
a:visited {text-decoration: none; color: darkgreen;}
a:hover {text-decoration: underline; color: #339900;}
//-->
</style>
- Daha sonra burada geçen color komutlarının karşısına kendi renklerinizin kodlarını veya ingilizce isimlerini yazarak kendi isteğiniz doğultusunda düzenleyebilirsiniz.
- Bir çok arkadaşın da takıldığı gibi linklerde altçizgi sorununuda bu kod sayesinde halledebiliriz. Örneğin linklerinizde altçizgi olmamasını ama üzerine gidince altçizgi (underline) çıkmasını istiyorsanız, bu kodda olduğu gibi; a:hover komutundaki text-decoration: komutu karşısına underline yazmalısınız.
- Uyguladığınız renkler Dreamweaver da göünmeyecektir ama Browser'ınızla kontrol edip sonuçları değerlendirmeniz mümkün.
NOT: a:link = linklerin rengi
a:active = linke tıklandığı anda çıkan renk
a:visited = ziyaret edilmiş link rengi
a:hover = linkin üzerine gidildiğinde değişen rollover renk
text-decoration komutları ise linklerin altıçizgilimi yoksa çizgisiz mi olması gerektiğini belirten komuttur.

Extension Yardımı ile:
- Öncelikle ilgili extension'ı (Text Link Rollover Extension) bilgisayarınıza çekerek kurmalısınız. (extensionlar hakkında daha ayrıntılı bilgi için Extension ve Kullanımı dersine göz atabilirsiniz.)
- Daha sonra Object panel üzerinde oluşan yeni buton yardımı ile extension'ı çalıştırmanız mümkün. Extension'ın arayüzü oldukça basit.
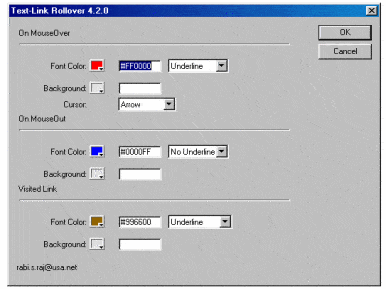
On MauseOver: linkin üzerine gelince değişecek renk
On MauseOut: linklerin rengi
Visited Link: ziyaret edilmiş likin rengi.
- Tüm bu ayarları yaptıktan sonra OK diyip extension'ın kodu sayfanıza otomatik olarak eklemesini sağlayabilirsiniz.

Rollover TEXT LİNK EXTENSİON
CSS Style Editörü ile:
Bu yöntem ise biraz önce Extension yardımı ile anlattığımız yöntemin deyim yerindeyse manuel olarak yapılmasıdır.
- CSS style ediötrünü açık deyilse açıyoruz. Windows/CSS Styles veya Shift+F11
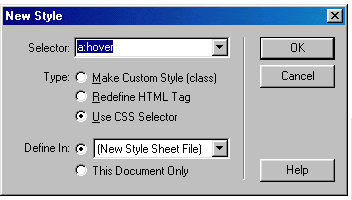
- New Style diyoruz ve açılan iletişim kutusundan Type kısmını Use CSS Selector'ü işaretliyoruz.
- Selector ksımında ise yanındaki drop down menüden yaralanarak ekleyeceğimiz style'a göre birinini seçiyoruz.
- OK dedikten sonra açılacak olan pencereden gerekli ayarları yaptıktan sonra tekrar OK diyip Style'ımızı tamamlıyoruz. (CSS style'ler hakkında daha çok bilgi için

Bu üç yöntemden biri mutlaka sizi çözüme ulaştıaracaktır.
Dreamwaver'ı en verimli biçimde kullanabilmek için öncelikle arayüz konusunda bilgi sahibi olmamız gerekmektedir. Bu anlamda en çok işimize yarayacağını zannettiğimiz başlıca kısımlar şunlardır:
Toolbar: Buradan sayfayı yaparken kullancağınız arayüzü seçebilirsiniz. Show Code View diyerek kodları inceleyebilir yada 'ben koddan anlamam kardeşim' derseniz Design View'i kullanabilirsiniz. Odamı olmadı o zaman Show Code and Design View diyerek aynı zamanda hem görüp hemde kodlamanız mümkün. Title kutucuğuna Sitenizin adını yazmanız yeterli olacaktır. Preview/debug in Browser Diyerek sayfanızın Web Tarayıcınızda nası bişeye benzediğini görebilirsiniz. References Buttonu size sıkıştığınız anlarda ingilizce olarak kısa ipuçları vermeye yarar. View Option Butoonu ile kenarlara cetvel yerleştirebilir (Rulers), Klavuz çizgileri görüntüleyebilir (Grid), devreye sokabilir (Vusual Aids) Basit yardımcıları devreye sokabilirsiniz.
Objects panel: Bu pencere yardımıyla sitenize çeşitli mataryeller ekleyebilirsiniz. Örnek olarak Table, resim, layer, rollover resim ekleme gibi işlemleri bu kısımdan yapabilirsiniz. Üst kısmındaki ufak oka tıklayarak deişik mataryel gurplarını görüntüleyebilirsiniz. (Characters, Common, Forms, Frames, Head, Invısıbles, Special)
Property Inspector: Bu pencere sayfamıza eklediğimiz her türlü dökümanın genel özelliklerini değiştirmemize ve yönetmemize yarar. Örnek olarak insert ettiğiniz bir resimin sağa mı yoksa sola mı hizalanması gerektiği veya bir table ın background renginden borderına kadar tüm özelliklerini değiştirmek için bu penceriyi kullanabilirsiniz. İşlerinizi kolaylaştırmak ve hızlandırmak için çok kullanışlı bir araçtır.
Document Window: Burası sizin arenanız. Sayfayı buraya yapıyorsunuz anlıyacağınız. Macromedia Dreamweaver WYSWYG (What You See What You Get/Ne Görürsen Onu Alırsın) mantığına dayanan bir program olduğu için bu alan bizim için çok önemli.
Floating Panel: bu pencere ise sayfa ile ilgili ince ayarların yapıldığı kısımdır. Adından da anlaşılacağı üzere, değişken bir paneldir. Yani aktif duruma getirdiğiniz özelliklerle ilgili ayarlar bu panel üzerinde sıra ile değişir. CSS styles, Fames, vs....
Sayfa Ayarları & Encoding
Yeni bir döküman oluşturduktan sonra sayfanızın background, link, text, ziyaret edilmiş link, actif link renkleri ve Encoding (Dökümanın dili) Left & Top marign (sol ve üst hizalama boşluğu) ve sayfanın title'ını değiştirmek için:
- Modify/Page Properties menüsüne tıkladıktan sonra karşınıza çıkan pencereden bu ayarları kolaylıkla yapabilirsiniz.
Gelelim Encoding sorunlarına:
Sayfadaki Türkçe karakterlerin görünmemesi sıkça rastlanılan bir sorundur. Bunun için Page Properties menusunden encoding'i doğru ayarlamalısınz.
Bunun için:
- Öncelikle Macromedia Dreamweaver'a türkçe dil desteği sağlayan Encoding.zip ve win1254.zip dosyalarını download etmek zorundasınız.
- Bu dosyaları indirdikten ve zipli dosyaları açıp onları özgür bıraktıktan sonra C./Program Files/Macromedia/Dreamweaver 4/Configuration/Encodings klasörü altına kopyalıyarak varolan dosyalarla bunları değiştirmelisinz.
- Bu işlemleri yaptıktan sonra Page Propertiesdan Encodingi ISO Latin 5 (Windows 1254) olarak girmelisiniz.
- artık sayfanız Türkçe karakterleri de tanıycaktır. Eğer Türkçe karakterler Dreamweaver da görünmezse paniklemeyin, Browserda görünecektir.
Text, Link ve Biçimlendirme
Sayfanın en sade ve en önemli kısımlarından biri olan Textler bilinmesi gereken en temel konuların başında gelir. Sayfanızdaki text ve linklerin renklerinin uyum içinde olması ziyaretçileri hem hoşnut eder hemde sayfanızın kolay anlaşılır bir biçimde olmasını sağlar.
Textleri biçimlendirmek için:
- Yazdığınız paragraf yada kelimeyi seçili durumua getiriniz.
- Ayarların büyük bir kısmını Propery Inaspector üzerinden yapabiliriz. Bunun için özellikle bunun üzerinde yoğunlaşmamız mantıklı olacaktır.
- Seçtiğiniz yazının büyüklüğü 'size', onun solundaki yazi tipi 'Font Familiy', sağındaki font rengi 'Font color', üzerine tıklandığında açılacak olan URL 'Link', ne tarafa hizalanacağını belirten 'Align' Buttonları, Alt alta uzayan satırların listemi 'List' yoksa sıralanmış 1 2 3 şekline giden açıklamalar şekline olacağı 'Ordered' ayarları, İçerden yada dışardan başlamasını sağlayan 'text 'Outdent', 'text Indent' ayarları, textin kalın olmasını sağlayacak 'bold', eğik olmasını sağlayacak 'italic' en çok işimize yarayanlarıdır.
- Daha çok ayarı değştirmek ve texti biçimlendirmek için 'Text' menüsünü kullanabilrsiniz.
Non Breaking Space (Ekstra Boşluk)
Dreamweaver'da ve diğer HTLM editörlerinin çoğunda extra boşluk bırakmak genelde problem yaşanan bir aktivitedir. Dreamweaver'da bu problemi aşmak için basit bir klavye kısayolunu kullanmamız mümkün.
Extra boşluk bırakmak için:
- Extra boşluk bırakmak istediğiniz metin alanına farenin sol tırnağıyla tıklayınız
- İster CTRL+Shift+Space (boşluk) tuş kombinasyonuyla, ister insert/Special Characters/Non Breaking Space menüsü ile extra boşluğunuzu bırakabilirsiniz. odamı olmadı; Property İnspector üzerinden Special Characters grubundan İnsert Non Breaking Space butonuna tıklayarak aynı işlevi yerine getirebilirsiniz.
- Bu yöntemlerden birini kullanarak istediğiniz kadar extra boşluk bırakabilirsiniz.
Line Break (Bir Alt Satıra Geçmek)
Dreamweaver'da yeni bir paragrafa başlamak için Enter tuşuna basmamız yeterli. Fakat bir alt satıra geçmek istediğimiz zaman daha farklı bir yol izlemek zorundayız.
Bir alt satıra geçmek için:
- Bir alt satıra geçmek istediğiniz metin alanına farenin sol tırnağıyla tıklayınız.
- Shift+Enter tuş kombinasyonuyla veya İnsert/Special Characters/Line Break menüsü ile bir alt satıra geçebilirsiniz Property İnspector üzerinde Special Characters grubundaki İnsert Line Break butonu ile de aynı sonuca ulaşabilirsiniz.
- Burada dikkat edilmesi gereken; bırakılan Line Breaklerde geçilen her alt satır yine Line Break bıraktığınız paragrafa bağlı bir alt satır yaratır. Yani bıraktığınız her Line Breakde geçtiğiniz her alt satır yine bağlı olduğu paragrafın özelliklerini taşır.
Object Panel ve kullanımı
Object Panel Dreamweaver'ın en önemli bileşenlerinden biridir. Bu panel sayesinde Tablelar, imageler, rollover imageler, fırmlar, özel karakterler... gibi bi çok elementi sayfanıza dahil edebilirsiniz.
Object Paneldeki başlıca buttonlar ve görevleri şöyle sıralanabilir:
Characters
Forms
Invisibles
Insert Copyright (©)
Insert Form Insert Named Anchor
Insert Em-Dash (—)
Insert Text Field Insert Script
Insert Euro (€)
Insert Button Insert Content
Insert Poud (£)
Insert Checkbox
Special
Insert Registered Tradernark (®)
Insert Radio Button Insert Applet
Insert Quote (“”)
Insert List Menü Insert Plug-in
Insert Tradermark (™)
Insert File Field Insert ActiveX
Insert Line Break (Shift+Enter)
Insert Image Field
Insert Non Breaking Space
Insert Hidden Field
Insert Other Crackter
Insert Jump Menü
Commons
Frames
Insert image
Insert Left Frame
Insert Rollover image
Insert Right Frame
Insert Table
Insert Top Frame
Insert Tabular data
Insert Botton Frame
Draw Layer
Insert Left-Top Corner And Top Frames
Insert Navigator Bar
Insert Left And Nested Top Frame
Insert Horizontal Rule
Insert Top And Nested Left Frame
Insert E-mail Link
Split Frame Center
Insert Date
Head
Insert Server Side Include
Insert Meta
Insert FireWorks Html
Insert Keywors
Insert Flash (fla)
Insert Description
Insert Flash Button
Insert Refresh
Insert Flash Text
Insert Base
Insert Shockwave (swf)
Insert Link
Insert Genrator Buttonu
Tablelarla Çalışmak
Table lar özellikle sayfayının görünümünü koruması açısından çok önemli bileşenlerdir. Örnek olarak bir sayfada yazıları ve dökümanları direk üst üste yerleştimektense, onları yapacağınız table lara basamak basamak yerleştirmek hem işinizi kolaylaştıracak hemde ilerde değiştirilmesi gereken yerleri diğer kısımları bozmadan değiştirmenizi sağlayacaktır.
Sayfanıza Table eklemek için:
- Objects paneli üzerinde insert table buttonu na tıklamanız yeterli olacaktır.
- Açılan iletişim kutusundan table'ınızla ilgili ayarları yapmanız mümkün. Colons: dikey aşağıya doğru uzanan kolonlardır, Raws: Yatay sıralar, with: Table ın genişliği, Border: Kenar çizgilerinin kalınlığı (eğer bunu 0 olarak girerseniz borderlar görünmez, bu tüm uygulamalar için geçerlidir) Cell Pladding: table'ın hücrelerinin gevşeklik payı, Cell Spacing: Hücreler arası boşlukğun değeri
- Tüm ayarlarınızı yaptıktan sonra OK butonuna basarak tableınızı insert edebilirsiniz.
- Table ın herhangi bir hücresini seçerek ve o hücrenin arkafon rengini ve align özelliklerini değiştireilrsiniz. Bunun için seçmek istediğiniz hücrenin içine bir defa tıkladıktan sora içinden bir noktaya sol fare düğmesi ile tıklayıp sürüklemeniz yeterli olcaktır.
- Seçim işlemini yaptıktan sonra Property Inspector üzerinden Gerekli ayarları rahatlıkla yapabilirsiniz. Property Inspector eğer küçük konumda ise daha çok ayarlara erişmek için sağ alt köşesindeki aşağı ok tuşuna bir kez tıklayarak onu genişletmelisiniz.
Sayfaya Resim Eklemek
Word Wide Webin en önemli silahlarından biri olan image'ler yani sayfanızdaki resimleri eklemek ve onların ayarlarını yapmak konusunda Dreamweaver size birçok kolaylık sağlıyor. Öncelikle sayfanıza ekleyeceğiniz gif veya Jpeg dosyalarını HTML dosyaları ile aynı dizin altına (aynı dizin altında bir klasör olabilir mesela images klasörü gibi) taşımanız gerekmektedir. Şayet bu işe yeni başlayanların en çok takıldığı noktalardan biri olan sayfayı servera gönderdikten sonra resimlerin görünmemesi resim dosyalarının farklı klasör altında olmasından kaynaklanır.
Sayfanıza image eklemek için:
- Objects Panel üzerinden insert image butonuna tıklamalısınız.
- Açılan pencereden ekleyeceğiniz dosyayı seçerken yan tarafta preview olarak görmenizde mümkün.
- İşin en önemli noktası: eğer sayfaya eklediğinz resimlerin her yerde (Yani servara gönderdikten sonrada )görünmesini istiyorsanız Reletive to ksımını Document olarak girmelisinz. Şayet bunu yaptıktan sonra image in adresinin 'images/resim.gif' şekline olduğuna dikkat ediniz.
- 'select' diğerek resmi sayfanıza dahil edebilirsiniz.
- Resminiz sayfanıza eklendikten sonra resmin üzerine bir kez tıklayarak onu seçili duruma getirebilirsinz. Böylece Property Inspector üzerinden Resimle ilgili ayarları yapabilirsiniz.
- Resmin hizalanacağı yer, border kalınlığı, resmin boyutu, alt metin (Fare imlecinin resmin üzerine gelince üzerinde çıkan ve resim yüklenmeden önce altta görünen Metin), link ekleme gibi özellikleri buradan yapabilirsiniz.
Rollover Image Kullanımı
Imagelere biraz hareket biraz da eğlence ve gösteriş kazandırmak için rollover image çok kullanılan bir yöntemdir. Mause ile üzreine gidildiğinde farklı bir resimin çıkması olayı rollover image olarak adlandırılır. Dreamweaver her konuda olduğu olduğu gibi bu konuda da bize çok yardımcı olmakta ve elinden geleni yapmaktadır. Bu işe başlamadan önce normal resimle fareyle üzerine gidildiğinde çıkacak olan resimlerin önceden hazırlanması gereklidir.
Rollover Image eklemek için:
- Object Panel üzerindeki insert Rollover image buttonuna tıklamalısınız.
- Açılacak olan pencerede sizden sıraylaResim dosyaları belirlemenizi ve buttonun url'sinin ne olacağını soracaktır.
Image name: bu kısma Buttonun görevi ile ilgili herhangi birşey yazabilirsiniz.
Orginal Image: adından da anlaşaılacağı gibi sayfa yüklendiğinde görünecek olan sabit dosyayı belirtmektedir. Browse diyerek resim dosyasını seçebilirsiniz.
Rollover Image: Bu ise mause imleci ile üzerine gidildiğinde çıkcak olan olan resim dosyasını belirtmektedir. Aynı şekilde bunuda belirleyebilirsiniz.
When Clicked Go To URL: bu ise buttonun URL sini yani bağlanacal olan linki belirtmektedir.
- Tüm bu ayarları yaptıktan sonra OK tuşuna tıklayarak Rollover Buttonu'nuzu kullanabilirsiniz.
CSS Styles
Eğer Sayfanızdaki metinlerin yanlızca sizin yaptığınız şekillendirme ölçüsünde kalmasını ve sonradan browserlar tarafından görünümün tecavüze uğramamasını istiyorsanız CSS styles kullanmalısınız. CSS Styles sadece sayfanın formunu korumak açısından önemli değildir. Eğer sayfada çok metin varsa ve bunların bazıları kendi aralarında gruplaşabiliyorsa (örneğin başlıklar, normal açıklama textleri, ve küçük açıklama textleri vs vs) bunları tek tek biçimlendirmek yerine önceden hazırlanan bir CSS Styles dökümanı ile biçimlendirmek daha mantıklı olacaktır.
Bu anlamda, bir defaya mahsus olarak hazırlayacağınız bir style'i defalarca farklı yerlerde kullanabilrsiniz.
CSS Styles eklemek için:
- Windows/CSS Styles penceresini eğer aktif değilse aktif duruma getiriniz.
- Bir Floating Panel açılacaktır. Bu panel üzerinden CSS style'leri yönetebilir yeni style'lar ekleyebilirsiniz. Yeni bir style eklemek için: Panelin sağ üst köşesindeki ok tuşuna bir defa tıklayınız.
- Açılan menüden New Style diyoruz. Karşımıza çıkan kutucukta Style'ın adını istediğiniz gibi değiştirebilirsiniz. Alttaki seçeneklerden style'in türünü belirleyebilirsiniz. Biz bu kısma hiç dokunmacağız, en alttaki seçenekte ise yeni bir css dosyası oluşturacağımızı belirterek (NEW STYLE SHEET FILE) OK buttonuna tıklıyoruz.
Style ımızın adı Yazilar
- İlk oluşturulan CSS style'de Dreamweaver bizden bir tane css style belgesi oluşturmamızı isteyecektir. Bu dosyanın adını verdikten sonra (örnek: html dosyaları ile aynı klasör altına styleler.css olarak kaydedebilirsiniz) save diyebilirsiniz.
- Şimdi karşımıza çıkacak olan pencereden style'imizin özelliklerini belirteceğiz. Biz sadece genel özellikleri belirtip noktalıyacağız. Siz daha sonra isterseniz tüm özellikleri değiştirip (bgcolor, font color, underline, puntolar arası genişlik, satırlar arası genişlik vs vs) farklı kombinasyonlar yaratabilirsiniz. Buradan Font boyutunu, family kısmını ve diğer ayarları kendinize göre seçtikten sonra OK diyebilirsiniz. artık sayfanızda bir css style eklediniz ve css styles dosyası (stles sheet) attach etmiş olduk.
Style ın özelliklerini belirtiyoruz
- Eğer bu styler.css dosyasını hazırladığınız diğer sayfalarda da kullanmak isterseniz; CSS Styles panelinden Sağ üst köşedeki ok işaretine tılayarak Attach Style Sheet demelisniz. Bundan sonra dosyayı belirleyip ekleyebilirsiniz.
NOT: Eğer hazırladığınız bir CSS Style uyguladığınız text in CSS style'de belirlenmiş özelliklerinden birini Property Inspector üzerinden tekrar değiştimeye kalkarsanız, (yani CSS style özelliklerinde büyüklüğü 12 piksel olarak verilmiş bir text'in büyüklüğünü siz tekrar +3 gibi bşey olarak değiştirirseniz) CSS style devre dışı kalacaktır. Fakat şunu belirtelim: CSS style de belirtilmemiş özelliklerden birini değiştitrirseniz herhangi bir aksaklık çıkmayacaktır.
Style uygulamak istediğimiz texti seçip CSS Styles paneli üzerinden Styleın ismine tıklıyoruz...
Rollover Text-linkler
CSS stylelerin belkide en çok bilinen özelliklerinden biri olan rollover text-linkler, oldukça çok dile getirilen problemlerden biri. Bu özellik elbette Dreamweaver'da da mevcut. Dreamweaver'da bu işi yapmanın bir çok yolu olduğuda bir gerçek.
Bu özelliği basitleştiren Extension ların yanı sıra <HEAD> tagları arasına ekleyeceğiniz STYLE kodları ile de bu olayı gerçekleştirmek oldukça kolay. Sırayla bir bilinen bu tekniklerin hepsinie bir göz atalım isterseniz.
STYLE Koduyla:
- Sayfanızı Dreamweaver ile açtıktan sonra Code View'a geçerek <HEAD>...</HEAD> tagları arasına şu kodu yerleştirrmelisiniz:
<style type="text/css">
<!--
a:link {text-decoration: none; color: #006600;}
a:active {text-decoration: none; color: #ff0000;}
a:visited {text-decoration: none; color: darkgreen;}
a:hover {text-decoration: underline; color: #339900;}
//-->
</style>
- Daha sonra burada geçen color komutlarının karşısına kendi renklerinizin kodlarını veya ingilizce isimlerini yazarak kendi isteğiniz doğultusunda düzenleyebilirsiniz.
- Bir çok arkadaşın da takıldığı gibi linklerde altçizgi sorununuda bu kod sayesinde halledebiliriz. Örneğin linklerinizde altçizgi olmamasını ama üzerine gidince altçizgi (underline) çıkmasını istiyorsanız, bu kodda olduğu gibi; a:hover komutundaki text-decoration: komutu karşısına underline yazmalısınız.
- Uyguladığınız renkler Dreamweaver da göünmeyecektir ama Browser'ınızla kontrol edip sonuçları değerlendirmeniz mümkün.
NOT: a:link = linklerin rengi
a:active = linke tıklandığı anda çıkan renk
a:visited = ziyaret edilmiş link rengi
a:hover = linkin üzerine gidildiğinde değişen rollover renk
text-decoration komutları ise linklerin altıçizgilimi yoksa çizgisiz mi olması gerektiğini belirten komuttur.
Extension Yardımı ile:
- Öncelikle ilgili extension'ı (Text Link Rollover Extension) bilgisayarınıza çekerek kurmalısınız. (extensionlar hakkında daha ayrıntılı bilgi için Extension ve Kullanımı dersine göz atabilirsiniz.)
- Daha sonra Object panel üzerinde oluşan yeni buton yardımı ile extension'ı çalıştırmanız mümkün. Extension'ın arayüzü oldukça basit.
On MauseOver: linkin üzerine gelince değişecek renk
On MauseOut: linklerin rengi
Visited Link: ziyaret edilmiş likin rengi.
- Tüm bu ayarları yaptıktan sonra OK diyip extension'ın kodu sayfanıza otomatik olarak eklemesini sağlayabilirsiniz.
Rollover TEXT LİNK EXTENSİON
CSS Style Editörü ile:
Bu yöntem ise biraz önce Extension yardımı ile anlattığımız yöntemin deyim yerindeyse manuel olarak yapılmasıdır.
- CSS style ediötrünü açık deyilse açıyoruz. Windows/CSS Styles veya Shift+F11
- New Style diyoruz ve açılan iletişim kutusundan Type kısmını Use CSS Selector'ü işaretliyoruz.
- Selector ksımında ise yanındaki drop down menüden yaralanarak ekleyeceğimiz style'a göre birinini seçiyoruz.
- OK dedikten sonra açılacak olan pencereden gerekli ayarları yaptıktan sonra tekrar OK diyip Style'ımızı tamamlıyoruz. (CSS style'ler hakkında daha çok bilgi için
Bu üç yöntemden biri mutlaka sizi çözüme ulaştıaracaktır.
Dosyalar
-
5,3 KB Okunma: 480