1 Flash Hakkında
Flash başlangıçta Future Splash Animatör olarak işe başlangıç yaptı. Bu programın amacı vektörel görüntüler yaratmak ve bu görüntüler üzerinde hareketlendirmeler yapmaktı. 1997 yılına gelindiğinde Macromedia firması Future Splash'ı satın aldı ve ismini de Flash olarak değiştirdi. Bu programı da World Wide Web için grafiksel içerik oluşturan bir araç olarak tanıttı.

Flash programı vektörlere daha doğrudan ulaşmamıza imkan sağlar. Yeni başlayanlar için basit hareketli görüntüler yaratmasına imkan sağlar. Animasyon konusunda ileri seviyede olduğunu iddia edenler için de Flash çok karmaşık animasyonlar yapmak için idealdir. Yani acemilerin kendini geliştirebileceği bir programdır.
Flash animasyon yaratmak için sıradan animasyon metodlarını kullanır. Her biri bir sonrakinden çok az farklı görüntülerin birleştirilmesi mantığı Flash içinde geçerlidir. Aradaki hassasiyeti ayarlama işi de tamamen kullanıcıya bırakılmıştır. Sadece görüntü değil seslerinde animasyonlarınızı yaratma imkanı sağlamaktadır. Flash, yarattığınız animasyonların bir bilgisayar yada Web tarayıcısında izlenilebilir kılınmasını sağlayan bir oynatım sistemidir. Yarattığınız animasyonların uzantısı .fla olmaktadır. İzlenebilen filmler yaratmak için Flash Player formatına dönüştürmek gerekir. Flash Player formatına çevrilen dosyalarda .swf uzantısına sahip olur. (http://www.macromedia.com)
2 Animasyon Hakkında
Animasyon, bir çok resim ve grafiğin senaryolar içerisinde hareketlendirilmesidir. Hareketlendirme işlemi bir kaç değişik yol ile gerçekleştirilebilir. En yaygın hareketlendirme yöntemi senaryolar arasında geçişler sağlanarak gerçekleştirilen hareketlendirmedir.
Bu hareketlendirme işlemi, çoğu animasyon programında sahneler peş peşe getirilerek oluşturulur. Örneğin uçan bir kuşa ait her hareket bir sahne içerisinde yer almakta ve animasyon farz edelim toplam on adet sahneden oluşuyorsa bu sahnelerin arda arda getirilmesi ile kanat çırpan bir kuş animasyonu oluşturulur.
Yıllar boyu grafikler (resimler) üzerinde hep bir türlü bir hareketlilik gerçekleştirilmiştir. Bu hareketlendirme mantığını, en çok çizgi film yapımcıları kullanmıştır. Aslında televizyonda izlediğimiz veya video cihazına taktığımız filmlerin genel mantığı da budur. Birbiri ardına eklenmiş milyonlarca resim ve ses montajlardan ibarettir.
Bir başka hareketlendirme mantığı, metin veya grafiklerin ekranın bir yerinden başka bir yerine hareketlendirilmesidir. Bu tür hareketlerde grafik veya metin, şekil değişikliğine uğramadan sadece konum değiştirirler. Bu işlem, özel efektlerle gerçekleştirilebilir. (Temel Animasyon Mantığı ve Flash4, Yavuz Gümüştepe, s:3)
3 Flash Animationun Üstünlükleri
Piyasada bir çok animasyon programı mevcut, hatta 3D animasyon üzerinde bir hayli iddalı programlar var. Bu tür programlar mevcut iken, Flash animasyonlarına neden bu kadar ilgi büyük? Bu sorunun yanıtını bir iki madde ile izah etmeye çalışalım.

Flash animasyonlarının tercih sebeplerinden en önemlisi web ortamında uygun, küçük dosya boyutlarını işgal etmesidir. Burada akla şöyle bir soru gelebilir; Flash dosya boyutlarını bu denli küçültmeyi nasıl sağlıyor? Flash'ın bu denli küçük dosya boyutları ile büyük işler başarmasının sırrı, programın vektörel bir taban üzerinde çalışmasından kaynaklanmaktadır. Vektörel animasyon kavramını biraz daha genişletelim;
Bilgisayar verileri bellekte veya disk alanında saklarken veriye ait değerleri dosya içerisinde tutar. Örneğin; bir bitmap resmi disk alanında saklandığında bu resme ait her nokta (pixel), noktaların yerleri, noktalara ait renkler, dosyanın boyutunu belirmektedir. Resmin çözünürlüğü arttıkça diskteki alanda o denli artacaktır. Oysaki, vektörel animasyonda verilere ait her noktanın saklanmasına gerek yoktur. Sadece koordinat düzleminde konum ve büyüklük değerlerinin tutulması yeterli olmaktadır. Bu da, Flash animasyonlarının web ortamında hızlı çalışmasını, bulunduğu ortamda az bir alan kaplamasını sağlamıştır.
Fifo (First İn First Out-İlk Giren İlk Çıkar): Flash'ın, dosyaları için kullandığı özelliği, yazıcıya ait bir özelliğe benzetebiliriz. Bilgisayarımızdan yazıcıya gönderdiğimiz metin veya grafik dosyalarını, bilgisayar hafızaya alarak yazıcının belleğine gönderir. Eğer gönderdiğimiz belge büyük ise işlerimizi hızlandırmak için yazıcıya ait olan temel bir özelliği kullanmamız fayda sağlayacaktır. Bu özellik belgenin tümünü hafızaya almadan, parça parça göndermeden ibarettir. Bu şekilde, bellek sınırları aşılmadan işimiz eskisine oranla hızlanmış olacaktır. Yani, yüz sayfalık bir belgenin tümü hafızaya alınmadan, ilk sayfamız kağıt üzerine basılmış olacak, bu arada diğer sayfalarda yüklenmeye devam edecektir.
Flash animation, bu özelliğe benzer bir özelliği kendi dosyaları için gerçekleştirmeye başarmıştır. Bu şekilde animasyonun tümü ara belleğe yüklenmeden animasyonun ilk kısımlarını gösterimi sağlanmıştır. Dolayısıyla web sitesinde yer alan uzun bir animasyonun alttan destekli bir şekilde hızlılığı sağlanmıştır. Flash bu tür bir yükleme işlemini, genellikle film içerisinde kullanılan sesler için uygular.
Motio (Hareket) ve Shape (Şekil): Animasyon tekniklerini anlatırken her karede tekrarlanan resimlerden söz etmiştik. Bu yol ile, bir animasyonu hazırlamak oldukça zor ve yorucudur. Her kare için birbirine benzer farklı şekiller çizmek gerçekten beceri isteyen bir uğraştır. Oysa ki Flash animation, bir nesnenin hareketliliği için ilk ve son karelerin durumunu değerlendirir. Arada kalan diğer kareleri eş zamanlı olarak kendisi doldurur. Bu şekilde animasyonu oluşturmak tasarımcı için daha da basite indirgenmiş olacaktır.
Grafikler arasında geçiş işlemleri için de, Flash animasyonu oldukça başarılıdır. Birbirine dönüştürülecek şekillerin sadece belirtilmesi yeterlidir. Geçiş sırasında olacak değişimi, Flash otomatik olarak kendi gerçekleştirecektir. Bu şekilde arada kalan geçiş şekillerini kendisi belirleyecektir.
Görüldüğü gibi bu iki dev özellik bile, Flash'ı diğer animasyon programlarından öncelikli kılmaya yetiyor. (Temel Animasyon Mantığı ve Flash4, Yavuz Gümüştepe, s:4,5)
4 Wepmastırlar Neden Flashı Kullanır?
Eskiden bilgisayar bile pek samimi olunan bir kelime değilken son yıllarda Internet kelimesi günlük hayatımızın bir parçası haline geldi. Artık Internet evde, ofiste, okulda herkesin kullanabileceği farklı bir ortam haline geldi. Internet'e dahil olmak için hangi ülkede olursa olsun herkesin ulaşma metodu aynıdır. Internet herkese eşit haklar verince bilgi hiç bir kısıtlamaya gidilmeden paylaşılmaktadır. (PC World , 1999 , sayı: 12, s: 222-225)
Internet'in bugün için amaçlarını sıralayacak olursak; a) eğitim ve yaşam boyu öğrenmeyi sağlamak b) fikir ve bilgi alış-verişini kolaylaştırmak c) dağınık bilim ve mühendislik araştırmaları arasında işbirliğini geliştirmek d) üretkenliği arttırmak e) ekonomiyi geliştirmek f) pazar yaratmak ve geliştirmek g) demokrasiyi sevdirmek ve özendirmek. (PC World , 1999 , sayı: 11, s: 168-172)
Özellikle bu sayılan amaçların içinde en önemlisini pazar yaratmak ve geliştirmek teşkil etmektedir. Bu pazar yaratma işinin gerçekleşmesi için reklam önem arz etmektedir. Dolayısıyla site ilgi çekici bir yapıya sahip olmalıdır. Fakat Internetin ilk yayılmaya başladığı zamanlara bakarsak siteler çok sıkıcı içeriklere sahipti. Genellikle düz yazı formatına sahip olan bu siteleri güzelleştirme yoluna gidildi. Web'e olan ilgi büyüdükçe siteler daha fazla önem arz etmeye başladı. Artık Web tam anlamıyla ticari araç haline gelmeye başladı. Web tasarımcıları siteleri ziyaret eden kişi sayısını arttırmak için bitmap'ler eklemeye başladı. Ama bitmap sayısında artış oldukça sörf yapmak isteyenleri sıkıcı bir bekleyiş almaya başladı ve bu bekleyişler zamanla geç açılan siteler olan ilginin azalmasına sebep oldu. Web tasarımcıları daha güzel görünümlü ve zaman kaybına sebep olmayacak bir yol aramaya başladılar ve Flash programı onların bu ihtiyacına cevap verici nitelikteydi.
Peki Flash'ta farklı olan ne vardı? Flash'ın seçilmesinin ilk ve en önemli sebebi vektörel olmasıdır. Bir resmin vektörel olması daha az yer kaplamasına ve ölçeklendirilebilir olmasına imkan vermektedir. Yani ziyaretçiniz tarayıcı penceresinin boyutunu değiştirdiğinde her şeyin orantılı olarak değişmesini sağlamaktadır. Ve vektörel olması sayesinde sitenizin bir kısmı çekildiğinde geri kalan kısmının bitmesini beklemeden çekilen kısmının yayınlanmasına imkan vermektedir ve Flash yaptığınız animasyonları sadece Web için yaratmanıza değil, Flash Player'la film olarak dağıtmanıza da imkan sağlamaktadır. (http://www.macromedia.com)
Bunların haricinde hareket, MP3, Wave Table form girişi ve interaktiflik önde gelen diğer etkenlerdir. Flash programındaki Help bölümü çok geniş bir kaynaktır ve Flash için alınabilecek ilk referans yeridir. Bütün dersler gözden geçirildiğinde ve uygulanıldığında kısa sürede temel Flash bilgisine sahip olunmaktadır. (Ulrich , K. , 1999 , Macromedia Flash 4 , Sistem Yayıncılık , İstanbul)
5 Döküman Oluşturmak
Flash programını çalıştırdıktan sonra zaten boş bir döküman açık olacaktır. Ama biz yeni bir döküman oluşturmak istiyorsak File menüsünden New seçeneğini tıklamamız gerekir.
6 Değişiklikleri Kaydetmek
Boş bir dökümanın üzerinde değişiklik yaptıktan sonra kaydetmek istiyorsak File menüsünden Save seçeneği seçilmelidir. En son kaydedilen halden sonra değişiklik yapılmışsa Flash programını kapatırken değişikliklerin kaydedilmek istenildiği seçeneği karşımıza çıkacaktır. Buradan da evet dediğimizde değişiklikler kaydedilecektir. Ama her türlü oluşabilecek sorunları düşünerek bu seçeneğe gelmeden arada bir kaydetmek bilgi kaybı ihtimalini minimize edecektir.
7 Döküman Silmek
Oluşturulan dökümanlardan kullanılmayacaklar varsa yer kaplamaması için silinmesinde fayda vardır. Dökümanlar hangi dizine kaydedildiyse o dizinin içine gelip silinecek dökümanı işaretleyip Delete tuşuna basmamız yeterli olmaktadır.
8 Açık Dökümanın Kapatılması
Açık olan bir dökümanı kapatmak istiyorsak ya dökümanın sağ üst köşesinden çarpı ( kapatma) düğmesini tıklayacak yada File menüsünden Close seçeneğini seçeceğiz.
9 Timeline
Animasyon oluştururken en çok kullanılacak kısımdır. Animasyonların oluşturulması Timeline'ın içinde bulunan frame (kare) lerle gerçekleşir. Sahne organizasyonu da bu kısımda düzenlenir. Birden çok görüntü elde etme işlemi de Timeline' da bulunan layer (katman) adını verdiğimiz bölümde gerçekleşmektedir.
10 Timeline'ın Genel Görüntüsü
Aşağıda Timeline'ın genel görünümü vardır (Şekil 2.3). Karmaşık bir yapısı olmasına rağmen ihtiyacımız olan kadarını kullanarak anlaşılması kolaylaştırılacaktır.
11 Timeline'ın Kullanımı

Yukarda gördüğünüz gibi efektlere 2 yolla ulaşılır:
1- Insert-->Timeline Effects
2- Sahnedeki obje üzerine sağ klik yaparak.
Sahne içersinde oluşturduğumuz yada dışarıdan programa ithal ettiğimiz bir nesnenin, hareketlendirilmesini sağlayan, hareketin hangi zaman aralıklarında gerçekleştirileceğini belirten alandır. Animasyona ait, temel hareketlendirme işlemlerinin tümü bu bölümde gerçekleştirildiği için, Flash animasyonlarının beynini oluşturur.
Bu alanda her nesnenin hareketi için farklı bir Layer (Kat) kullanılması zorunludur. Aynı zaman diliminde birden çok nesnenin hareketi bu şekilde sağlanabilir. Ayrıca hazırlanan animasyonun kaç Frame (Kare)' den oluşacağını da bu alanda belirleyebiliriz. Frame sayısı arttıkça animasyonun zaman boyutu ve bunun doğru orantılı olarak dosya boyutu o denli büyücektir. Bu yüzden bu alan animasyonun sunumu için oldukça önemlidir. (Temel Animasyon Mantığı ve Flash4, Yavuz Gümüştepe, s:16)
Timeline'ın sağ kısımında bulunan framelerden herhangi birine tıklanıldığında o karede bulunan içerik stage'de görünür. Eğer Timeline görünmüyorsa View menüsünden Timeline seçeneğini tıklanmalıdır. Timeline'da geçerli sahne, katman gizleme, katman kilitleme, anahat görünümü, oynatım göstergesi, kare numaraları, Onion seçenekleri,sahnelerin listesi,sembollerin listesi, katmanlar, durum çubuğu, katman ekleme, katman silme, kare görünümü menüsü, kare hızı, görünümü ortalama seçenekleri bulunur. Animasyon oluşturmaya devam ettikçe bu seçenekleri sırasıyla açıklanacaktır.
12 Timeline'ı Gizlemek
Timeline'ın sahnedeki görünüme engel olmaması yada başka sebeplerden dolayı gizlemek istediğimizde View menüsünden Timeline seçeneği seçilir veya klavyeden Ctrl+Alt+T tuş kombinasyonuna basılır.
13 Timeline'ın Yerini Değiştirmek
Timeline görünümü engellememesi için yerini değiştirmekte mümkündür. Bunun için timeline'ın üst kısmındaki gri yerdeyken farenin sol tuşuna basılı tutun ve istenilen yere gelinceye kadar sürükleyin.
14 Araç Çubuğu
Araç çubukları, menü yardımı ile bir kaç hamlede gerçekleştirebileceğimiz bir çok işlemi, tek tıklama ile hazır hale getirilen yardımcı seçeneklerdir. Çizim araçları yapılacak animasyonlarda kullanılacak nesnelerin yaratılmasını sağlamaktadır. Yani daire, kare çizmek, resmin içini boyamak, text modunda yazı yazmak, belli bir alanı büyütmek gibi işlemlerde kullanılan kısımdır
15 Araç Çubuğunun Genel Görünümü
İlk olarak araç çubuğunu görmek için Window menüsünden Toolbar seçilir. Bu işlemin ardından araç çubuğu ekranda belirir. Yanda araç çubuğunun içeriği gösterilmektedir.
16 Araç Çubuğunun Kullanımı
Araç çubuğunda kullanmak istenilen öğe mouse ile seçildikten sonra sahne denilen kısımda istenilen yerdeyken mouse'un düğmesine tıklayarak yada sürükle bırak yöntemini uygulayarak istenilen işlem gerçekleştirilir. Araç çubuğundaki öğelerin ne işe yaradıkları hatırlanmak istenildiğinde mouse ile istenilen simgenin üzerine gelindiğinde birkaç saniye beklenilirse gerekli açıklama yapılacaktır. (http://www.macromedia.com)
Biçimlendirme araçları, çizim araçları ile entegre çalışan yardımcı araçlardır. Her çizim aracına ait, biçimlendirme araçları devreye girerek nesneler üzerinde değişiklik yapma imkanı sağlar. Örneğin Metin Kutusu aracı seçildiğinde, biçimlendirme alanında metin kutusuna ait araçlar devreye girecektir. Flash' ın bu şekilde entegre bir araç düzeneği kullanması, tasarımcının işini oldukça kolaylaştırıyor.
Arrow Tool (Ok): Çalışma alanında bir nesne, grafik veya aracı kullanmak veya belirli bir kısmını seçmekte kullanılır.
Lasso Tool (Kement): Bir nesnenin bir kısmını seçmeye yaramaktadır.
Lıne Tool (Doğru Çizme): Doğrular çizmek için kullanılır.
Text Tool: Yazı yazmak için kullanılır.
Oval Tool (Oval): İçi boş veya dolu daire ve elips çizmek için kullanılır.
Rectangular Tool (Dikdörtken): İçi boş veya dolu kare ve dikdörtgen çizer.
Pencil Tool (Kalem): Çizgiler ve objeler yaratmak için kullanılır.
Brush Tool (Fırça): Boya işlemlerini yapmak için kullanılır.
Ink Bottle (Mürekkep Şişesi): Daha önce çizilen çizgilere yeni stiller uygulamak için kullanılır.
Bucket Tool (Boyama): Nesnelerin içini doldurmak için kullanılır.
Droppper Tool (Damla): Sahnenin varolan bir kısmındaki renk ve stil bilgilerini çeker.
Eraser Tool (Silgi): Çizgileri ve dolguları silmeye yarar.
Hand Tool (Tutma ve Kaydırma): Alan üzerindeki nesnelerin tutup sürüklenmesi için kullanılır.
Magnifier Tool: Sahnenip büyültüp küçültülmesini sağlar.
17 Araç Çubuğunu Gizlemek
Araç çubuğunun sağ köşesinde bulunan çarpı işaretine tıklandığında araç çubuğu kapanacaktır. Tekrar çıkarmak istenildiğinde araç çubuklarının herhangi bir tanesinin üzerinde boş bir yerdeyken mouse'un sağ tuşuna basılarak toolbars seçilir. Karşımıza gelen menüden istenilen araç çubuğu işaretlenerek görüntülenmesi sağlanır.
18 Araç Çubuğunun Yerinin Değiştirilmesi
Araç çubuğunun üzerine gelerek mouse'un sol tuşu basılı tutulur. Mouse'un tuşunu bırakmadan ekran üzerinde istenilen yere taşıma işlemi yapılır ve istenilen yere geldikten sonra tuş serbest bırakılır.
19 Araç Çubuğunun Özelleştirilmesi
Yukarıdaki araç çubuğunun gösterilmesi sırasında anlatıldığı gibi araç çubuklarının herhangi birinin üzerindeyken sağ tuşa basılarak yada Window menüsünden Toolbar seçeneği seçilerek Toolbars iletişim kutusu açılır. Karşımıza Show ve Options seçenekleri çıkar. Show seçenekleri görülmek istenilen araçların seçildiği kısımdır. Option seçenekleri ise araç ipuçları ve daha büyük boyda görülmesini sağlayan kısımdır
20 Cetvel ve Izgara
Cetveller sahnede yer alacak nesnelerin boylarının belirlenmesinde bize kolaylık sağlamaktadır. Nesneleri istenilen uzunlukta çizmemizde yardımcı olur.

21 Cetvelleri Açmak
Çizimlerde kolaylık sağlayacak cetvelleri açmak için View menüsünden Rulers seçeneğine tıklanmalıdır. Yada kısayol olması amacıyla Ctrl+Alt+Shift+R tuş kombinasyonuna basılmak suretiylede istenilen işlem gerçekleşir.
22 Cetvellerin Kullanımı
Cetveller ile ilgili ayarlar kısmı Modify menüsünden Movie seçeneği seçilerek yada Ctrl+M tuşlarına basılarak yapılır. Karşımıza gelen Movie Properties menüsünden Ruler Units seçeneği ölçü birimini ayarlamamızı sağlamaktadır.
23 Izgara
Nesnelerin tam yerleştirilmesinin sağlanması ve istenilen şekilde çizilmesinin sağlanması için ızgara bölümüne ihtiyaç duyulmaktadır .
24 Izgara Çizgilerini Açmak
View menüsünden Grid seçeneği seçilir yada Ctrl+Alt+Shıft+G tuşlarına basılır. Nesneleri oluşturduğumuz ekranda ızgara çizgileri görünür hele gelmiştir.
25 Snap
Çizim yaparken oluşturduğumuz nesnelerin filmin ızgara çizgileri ile hizalanmasını sağlamaktadır.
26 Snap Özelliğini Açmak
Araç çubuğundan mıknatıs simgesine sahip tuşa tıklayarak, View menüsünden Snap seçeneği seçilerek yada klavyeden Ctrl+Alt+G kısayol tuşuna basılarak Snap özelliği açılmaktadır.
27 Snap Ayarları
Snap ayarlarını Snap to grid seçeneği ile belirliyoruz. Bu seçeneğe girmek için File menüsünden Asistant seçeneği seçilmelidir (Şekil 2.7). Buradaki Snap to grid seçeneğinin altında 5 alt seçenek bulunmaktadır. Bu seçenekler;
Off: Kapalı
Must be Close: Yakın olmalı
Normal: Normal
Can be distant: Uzak olabilir
Always snap: Her zaman kenetle[2]
28 Stage
Oluşturulan bir flash filminin öğelerinin tamamını içeren kısımdır. Yani bir filmin oynatıldığı, görüntünün yansıtıldığı sahne olarak düşünebiliriz [8].
29 Movie Properties Kutusu
Stage'in boyunu ve büyüklüğünü ayarlamak için kullanılan iletişim kutusudur. Modify menüsünden Movie seçeneği seçilerek, Ctrl+M kısayol tuşlarına basılarak yada timeline durum çubuğundan kare hızına çift tıklayarak aktif hale getirilir. Movie Properties iletişim kutusu ile stage hakkındaki her türlü ayarlamaları yapabilirsiniz (Şekil 2. . Bu menüde bulunan ayarları kısaca açıklayalım.
. Bu menüde bulunan ayarları kısaca açıklayalım.
Frame Rate: Flash Movie'sindeki karelerin oynatış hızıdır. Bu değer default olarak 12'dir.
Dimensions: Flash Movie'nin boyutunu ayarlar. Normalde 550*400 piksel'dir. Tam ekran olarak oynatılmak istenirse 400*300 veya katsayıları değerinde olmalıdır.
Grid Spacing: Nesneleri belirli yerlere yerleştirmek için kullanılan ızgara ayarlarıdır. Colors: Renk ayarları için kullanılır. Soldaki grid'lerin rengini sağdaki arka planın rengini ayarlar.
Ruler Units: Ölçü birimi seçimi
Show Grid: Izgara görünürlüğü ayarı
Help: Yardım
OK: İstenilen ayarların uygulanması
Cancel: Vazgeç
Save Default: Varsayılan ayarlar [7].
30 Stage Boyutu
Yaratılan filmin boyutlarını ayarlamak için Movie Properties iletişim kutusundan Dimension kısmında ayarlamalar yapılır. Bu kısımda Width (Genişlik) ve Height (Yükseklik) bulunur. Istenilen ölçü birimine göre gerekli ebatlar verilir.
31 Izgara Ayarları
Renk ve aralık ayarları için Movie Properties iletişim kutusundan Colors ve Grid seçenekleri kullanılır. Colors kısmından Grid seçeneği ile ızgara için renk seçimi yapılır. Diğer Grid seçeneği ile de ızgara boyunun ayarlanması ve ızgaranın görünümü belirlenir.
32 Renk Ayarı
Colors kısmından Grid ve Background seçenekleri ile ızgara ve arka plan renk ayarları yapılır.
33 Kare Hızı
Frame Rate seçeneği ile animasyondaki her bir karenin hız ayarları yapılır. Flash'ın bize başlarken belirlediği film hızı 12 fps'dir [8].
34 Animasyon Nedir?
Animasyon, bir çok resim ve grafiğin senaryolar içerisinde hareketlendirilmesidir. Hareketlendirme işlemi bir kaç değişik yol ile gerçekleştirilebilir. En yaygın hareketlendirme yöntemi senaryolar arasında geçişler sağlanarak gerçekleştirilen hareketlendirmedir.
Bu hareketlendirme işlemi, çoğu animasyon programında sahneler peş peşe getirilerek oluşturulur. Örneğin uçan bir kuşa ait her hareket bir sahne içerisinde yer almakta ve animasyon farz edelim toplam on adet sahneden oluşuyorsa bu sahnelerin arda arda getirilmesi ile kanat çırpan bir kuş animasyonu oluşturulur.
Yıllar boyu grafikler (resimler) üzerinde hep bir türlü bir hareketlilik gerçekleştirilmiştir. Bu hareketlendirme mantığını, en çok çizgi film yapımcıları kullanmıştır. Aslında televizyonda izlediğimiz veya video cihazına taktığımız filmlerin genel mantığı da budur. Birbiri ardına eklenmiş milyonlarca resim ve ses montajlardan ibarettir.
Bir başka hareketlendirme mantığı, metin veya grafiklerin ekranın bir yerinden başka bir yerine hareketlendirilmesidir. Bu tür hareketlerde grafik veya metin, şekil değişikliğine uğramadan sadece konum değiştirirler. Bu işlem, özel efektlerle gerçekleştirilebilir. (Temel Animasyon Mantığı ve Flash4, Yavuz Gümüştepe, s:3)
35 Neden Flash Animation?
Piyasada bir çok animasyon programı mevcut, hatta 3D animasyon üzerinde bir hayli iddalı programlar var. Bu tür programlar mevcut iken, Flash animasyonlarına neden bu kadar ilgi büyük? Bu sorunun yanıtını bir iki madde ile izah etmeye çalışalım.
Dosya Boyutu: Normal disk alanında gönül rahatlığı ile çalıştırdığımız film yada diğer animasyon unsurlarını ne yazık ki web ortamında kullanmamız imkansız. Web ortamında herhangi bir video dosyası tarayıcıya yükleninceye kadar hayli bir zaman harcanır, çoğu zamanda bilgisayarın veya tarayıcının kilitlenmesine sebep olur. Aynı tür sorunlar yüksek çözünürlükte resim dosyalarının açılmasında da yaşanmaktadır.
Flash animasyonlarının tercih sebeplerinden en önemlisi web ortamında uygun, küçük dosya boyutlarını işgal etmesidir. Burada akla şöyle bir soru gelebilir; Flash dosya boyutlarını bu denli küçültmeyi nasıl sağlıyor? Flash'ın bu denli küçük dosya boyutları ile büyük işler başarmasının sırrı, programın vektörel bir taban üzerinde çalışmasından kaynaklanmaktadır. Vektörel animasyon kavramını biraz daha genişletelim;
Bilgisayar verileri bellekte veya disk alanında saklarken veriye ait değerleri dosya içerisinde tutar. Örneğin; bir bitmap resmi disk alanında saklandığında bu resme ait her nokta (pixel), noktaların yerleri, noktalara ait renkler, dosyanın boyutunu belirmektedir. Resmin çözünürlüğü arttıkça diskteki alanda o denli artacaktır. Oysaki, vektörel animasyonda verilere ait her noktanın saklanmasına gerek yoktur. Sadece koordinat düzleminde konum ve büyüklük değerlerinin tutulması yeterli olmaktadır. Bu da, Flash animasyonlarının web ortamında hızlı çalışmasını, bulunduğu ortamda az bir alan kaplamasını sağlamıştır.
36 Fifo (First İn First Out-İlk Giren İlk Çıkar)
Flash'ın, dosyaları için kullandığı özelliği, yazıcıya ait bir özelliğe benzetebiliriz. Bilgisayarımızdan yazıcıya gönderdiğimiz metin veya grafik dosyalarını, bilgisayar hafızaya alarak yazıcının belleğine gönderir. Eğer gönderdiğimiz belge büyük ise işlerimizi hızlandırmak için yazıcıya ait olan temel bir özelliği kullanmamız fayda sağlayacaktır. Bu özellik belgenin tümünü hafızaya almadan, parça parça göndermeden ibarettir. Bu şekilde, bellek sınırları aşılmadan işimiz eskisine oranla hızlanmış olacaktır. Yani, yüz sayfalık bir belgenin tümü hafızaya alınmadan, ilk sayfamız kağıt üzerine basılmış olacak, bu arada diğer sayfalarda yüklenmeye devam edecektir.
Flash animation, bu özelliğe benzer bir özelliği kendi dosyaları için gerçekleştirmeye başarmıştır. Bu şekilde animasyonun tümü ara belleğe yüklenmeden animasyonun ilk kısımlarını gösterimi sağlanmıştır. Dolayısıyla web sitesinde yer alan uzun bir animasyonun alttan destekli bir şekilde hızlılığı sağlanmıştır. Flash bu tür bir yükleme işlemini, genellikle film içerisinde kullanılan sesler için uygular.
Motio (Hareket) ve Shape (Şekil): Animasyon tekniklerini anlatırken her karede tekrarlanan resimlerden söz etmiştik. Bu yol ile, bir animasyonu hazırlamak oldukça zor ve yorucudur. Her kare için birbirine benzer farklı şekiller çizmek gerçekten beceri isteyen bir uğraştır. Oysa ki Flash animation, bir nesnenin hareketliliği için ilk ve son karelerin durumunu değerlendirir. Arada kalan diğer kareleri eş zamanlı olarak kendisi doldurur. Bu şekilde animasyonu oluşturmak tasarımcı için daha da basite indirgenmiş olacaktır.
Grafikler arasında geçiş işlemleri için de, Flash animasyonu oldukça başarılıdır. Birbirine dönüştürülecek şekillerin sadece belirtilmesi yeterlidir. Geçiş sırasında olacak değişimi, Flash otomatik olarak kendi gerçekleştirecektir. Bu şekilde arada kalan geçiş şekillerini kendisi belirleyecektir.
Görüldüğü gibi bu iki dev özellik bile, Flash'ı diğer animasyon programlarından öncelikli kılmaya yetiyor. (Temel Animasyon Mantığı ve Flash4, Yavuz Gümüştepe, s:4,5)
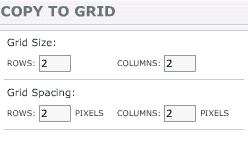
37 Assistants/ Copy to Grid
Bu efekt seçilen nesneyi ayarlanan sayıda kolon ve sütunlar şeklinde
kopyalar:

Üst bölümden oluşturulacak kolon ve sütun sayısı alttan ise kopyalanan objelerin arasındaki boşluğu düzenleyebilirsiniz.Ortadaki resimde gördüğünüz gibi İlk kopya asıl objenin üzerinde oluşur.Panelde yaptığınız ayarlamalar hemen görünüm alanına yansımaz,gerekli eklentileri yaptıktan sonra panelin sağ üst tarafında resimde de gördüğünüz update preview butonuna basmanız gerekecektir.
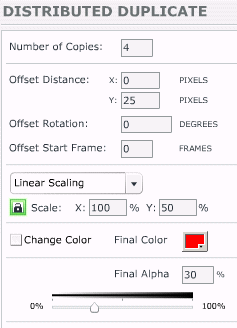
38 Assistants/ Distrubuted Duplicate
Tek sıralı bir duplikasyon oluşturur.


Number of Copies: Kaç kopya yapılacağı ayarlanır. (asıl obje efekt sonucunda koybolup yerini ilk kopyaya bırakır)
Offset Distance: Kopyaların x ve y koordinatını ayarlar
Offset Rotation: Her kopyanın kaçar derece açı ile rotasyon yapacağını denetler.Buradaki rotasyon bir önceki kopyaya göre ayarlandığından dönme işlemi katlanarak devam eder.
Offset Start Frame: Her kopya arasına kaç frame ekleneceğini ayarlar.Böylece animasyonun hızı denetlenmiş olur.
Scaling menüsü: Açılır menüden kopyalar üzerinde 2 çeşit ölçekleme sağlanır.
Kilit üzerine tıkladığınızda scale uygulanacak x ve y değerlerini yazma şansına sahip olabilirsiniz.
Alttaki menülerden renk duplikasyon esnasında renk değiştirme ve en altta alfa değeri ile oynama imkanı tanınmıştır.
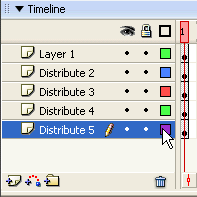
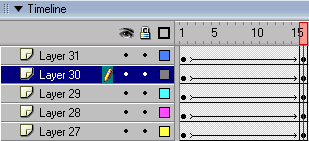
Efekt tamamlandıktan sonra kütüphaneyi açarak efekt uygulanan grafiye ulaşabilirsiniz.Bu grafiyi sahnede açtığınızda yukardaki resimde de göreceğiniz gibi flashın tüm kareleri ayrı bir layera yerleştirdiğini görürsünüz.Yani bizim flash-MX de manuel olarak yapacağımız çalışmanın aynısın otomatik olarak oluşturur. Bu diğer efektlerde de aynıdır.Efekt uygulamasından sonra kütüphaneden bu animasyonarı incelemenizi öneririm.
39 Effects/ Blur
Otomatik olarak motion tween, alfa ve scale uygulaması ile pratik yöntemle blur efekti oluşturur.


Kütüphaneden blur efekti uygulanan grafiyi sahneye açarsanız yaklaşık 31 layer ile bu işlemin hazırlandığını görürsünüz.Basit uygulamalarda pratik kolaylık sağlar
Uygulama paneli oldukça basittir.Efekti oluşturacak frame sayısı, animasyonun resolüsyonu, yatay ve dikey doğrultuda uygulananıp uygulanmayacağı ayarlanabilir.
40 Effects/ Drop Shadow
Mx versiyonunda yaptığımız işlem şu idi: Önce çizimi yapıp copy-->paste yöntemi ile alta yerleştirilen bir layera aynı koordinatlara çalışmayı yapıştırıp sonra bu kopyayı bir-iki piksel sola ve alta kaydırıp istenilen renkle ve alfa efekti ile oluşturuyorduk. Bu çalışmayı artık flash üstleniyor.Pratik yararı olabilecek bir efekt.


Panel yine oldukça basit.Gölgenin renk ayarı, alfa özelliği ve kaç piksel kaydırılacağı ayarlanıyor.
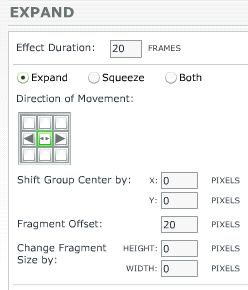
41 Effects/ Expand
Bu efekti uygulayabilmeniz için sahnedeki çalışmanın mutlaka bir sembol olması gerekir.Çizimlere bu uygulama yapılamıyor.Uygulanan efekt basit.Bir grafiyi istenilen boyutlarda sıkıştırmak ,genişletmek veya aynı anda iki efektide uygulamak.Bildiğimiz tek layerlık basit bir motion tween efekti.Pratik fayda sağlamayan bir uygulama.

Effect duration: Ana sahnedeki efektin frame sayısı
Expand-Squeeze ve Both: Efekt sırasında sembolün genişlemesi, daralması veya her ikisinin aynı anda uygulanması sağlanır
Shift group center by: Genişleme ve şıkışma efekti oluşumu sırasında belli koordinatlarda sembolün yer değiştirmesini istiyorsanız bu alanlara değer girersiniz.
Change Fragment Size by: Anaimasyon boyunca genişleme veya sıkışma oranını bu alandan ayarlayabilirsiniz.
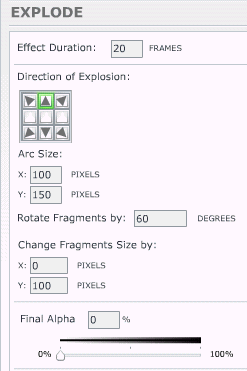
42 Effects/ Explode
Sık istek alan bir animasyondur. Bu uygulamayı bir sembol üzerinde uyguladığınızda output paneli açılarak sembole break apart işlemi yapıldığı uyarısını verir.

Panelden animasyonun frame sayısını oluşan parçaların hangi yönde dağılacağını, dağılma sırasında parçaların hareket edeceği arkın pixel değerini, bu parçaların dağılım sırasında yapacağı rotasyonu, dağılan parçaların boyutlarını ve alfa değerlerini ayarlamanız mümkündür. Swish`deki kadar etkili bir görüntü oluşturabilen bir efekt uygulaması değil.
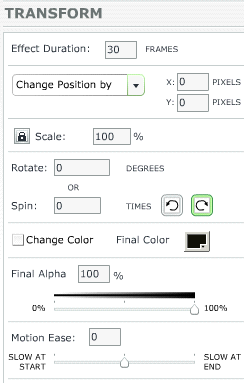
43 Transform

Effect Duration: Uygulanancak efekteki frame sayısı
Change Position by: Verilen x ve y değeri kadar kaydırma sağlar.Örneğin X=5 ve y=10 değeri yazmışsanız x değerinde 5 y değerinde 10 piksellik kayma sağlar
Movie to Position: Ana sahnede verdiğiniz x ve y koordinatına doğru hareket eder.Örneğin yukardaki gibi 5 ve 10 değeri vermişseniz; bulunduğu alandan bu koordinatlara doğru hareket eder.Bir üstteki çalışmada ise verilen değerdeki koordinatlara doğru hareket değil sadece o değerler kadar sağa ya da sola kayma gösterir.
Scale: Hemen yanındaki kilit üzerine tıkladığınızda y scale alanıda açılır ve hareket sırasında ölçekleme yapılabilir.
Rotate-Spin-Time:hareket sırasında sembolün rotasyonunu ve time alanından yönü ayarlanır.
Change Color: Efektte renk dönüşümü olmasını isterseniz bu alanı işaretleyip bir renk ayarı atamalısınız.
Final Alpha: Bir üstteki gibidir.Alfa efekti eklentisini sağlar.
Motion Ease: Bildiğiniz başlangıçta veya sonuna doğru efektin yavaşlaması veya hızlanmasını ayarlar.
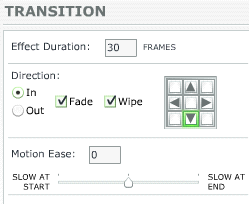
44 Transition

Dönüşüm efekleri silme ve solma işlemlerini yapar. İn ve out işlemi içerden ya da dışardan başlamasını ayarlar. Hemen yandaki panelden solma veya silme efektinin yönü ayarlanır ve son olarakta anaimasyonun başlangıçta ya da sonda hız ayarı oluşturulabilir.hem fade hem de wipe efektini aynı anda kullanmanızda mümkündür.
Flash başlangıçta Future Splash Animatör olarak işe başlangıç yaptı. Bu programın amacı vektörel görüntüler yaratmak ve bu görüntüler üzerinde hareketlendirmeler yapmaktı. 1997 yılına gelindiğinde Macromedia firması Future Splash'ı satın aldı ve ismini de Flash olarak değiştirdi. Bu programı da World Wide Web için grafiksel içerik oluşturan bir araç olarak tanıttı.
Flash programı vektörlere daha doğrudan ulaşmamıza imkan sağlar. Yeni başlayanlar için basit hareketli görüntüler yaratmasına imkan sağlar. Animasyon konusunda ileri seviyede olduğunu iddia edenler için de Flash çok karmaşık animasyonlar yapmak için idealdir. Yani acemilerin kendini geliştirebileceği bir programdır.
Flash animasyon yaratmak için sıradan animasyon metodlarını kullanır. Her biri bir sonrakinden çok az farklı görüntülerin birleştirilmesi mantığı Flash içinde geçerlidir. Aradaki hassasiyeti ayarlama işi de tamamen kullanıcıya bırakılmıştır. Sadece görüntü değil seslerinde animasyonlarınızı yaratma imkanı sağlamaktadır. Flash, yarattığınız animasyonların bir bilgisayar yada Web tarayıcısında izlenilebilir kılınmasını sağlayan bir oynatım sistemidir. Yarattığınız animasyonların uzantısı .fla olmaktadır. İzlenebilen filmler yaratmak için Flash Player formatına dönüştürmek gerekir. Flash Player formatına çevrilen dosyalarda .swf uzantısına sahip olur. (http://www.macromedia.com)
2 Animasyon Hakkında
Animasyon, bir çok resim ve grafiğin senaryolar içerisinde hareketlendirilmesidir. Hareketlendirme işlemi bir kaç değişik yol ile gerçekleştirilebilir. En yaygın hareketlendirme yöntemi senaryolar arasında geçişler sağlanarak gerçekleştirilen hareketlendirmedir.
Bu hareketlendirme işlemi, çoğu animasyon programında sahneler peş peşe getirilerek oluşturulur. Örneğin uçan bir kuşa ait her hareket bir sahne içerisinde yer almakta ve animasyon farz edelim toplam on adet sahneden oluşuyorsa bu sahnelerin arda arda getirilmesi ile kanat çırpan bir kuş animasyonu oluşturulur.
Yıllar boyu grafikler (resimler) üzerinde hep bir türlü bir hareketlilik gerçekleştirilmiştir. Bu hareketlendirme mantığını, en çok çizgi film yapımcıları kullanmıştır. Aslında televizyonda izlediğimiz veya video cihazına taktığımız filmlerin genel mantığı da budur. Birbiri ardına eklenmiş milyonlarca resim ve ses montajlardan ibarettir.
Bir başka hareketlendirme mantığı, metin veya grafiklerin ekranın bir yerinden başka bir yerine hareketlendirilmesidir. Bu tür hareketlerde grafik veya metin, şekil değişikliğine uğramadan sadece konum değiştirirler. Bu işlem, özel efektlerle gerçekleştirilebilir. (Temel Animasyon Mantığı ve Flash4, Yavuz Gümüştepe, s:3)
3 Flash Animationun Üstünlükleri
Piyasada bir çok animasyon programı mevcut, hatta 3D animasyon üzerinde bir hayli iddalı programlar var. Bu tür programlar mevcut iken, Flash animasyonlarına neden bu kadar ilgi büyük? Bu sorunun yanıtını bir iki madde ile izah etmeye çalışalım.
Flash animasyonlarının tercih sebeplerinden en önemlisi web ortamında uygun, küçük dosya boyutlarını işgal etmesidir. Burada akla şöyle bir soru gelebilir; Flash dosya boyutlarını bu denli küçültmeyi nasıl sağlıyor? Flash'ın bu denli küçük dosya boyutları ile büyük işler başarmasının sırrı, programın vektörel bir taban üzerinde çalışmasından kaynaklanmaktadır. Vektörel animasyon kavramını biraz daha genişletelim;
Bilgisayar verileri bellekte veya disk alanında saklarken veriye ait değerleri dosya içerisinde tutar. Örneğin; bir bitmap resmi disk alanında saklandığında bu resme ait her nokta (pixel), noktaların yerleri, noktalara ait renkler, dosyanın boyutunu belirmektedir. Resmin çözünürlüğü arttıkça diskteki alanda o denli artacaktır. Oysaki, vektörel animasyonda verilere ait her noktanın saklanmasına gerek yoktur. Sadece koordinat düzleminde konum ve büyüklük değerlerinin tutulması yeterli olmaktadır. Bu da, Flash animasyonlarının web ortamında hızlı çalışmasını, bulunduğu ortamda az bir alan kaplamasını sağlamıştır.
Fifo (First İn First Out-İlk Giren İlk Çıkar): Flash'ın, dosyaları için kullandığı özelliği, yazıcıya ait bir özelliğe benzetebiliriz. Bilgisayarımızdan yazıcıya gönderdiğimiz metin veya grafik dosyalarını, bilgisayar hafızaya alarak yazıcının belleğine gönderir. Eğer gönderdiğimiz belge büyük ise işlerimizi hızlandırmak için yazıcıya ait olan temel bir özelliği kullanmamız fayda sağlayacaktır. Bu özellik belgenin tümünü hafızaya almadan, parça parça göndermeden ibarettir. Bu şekilde, bellek sınırları aşılmadan işimiz eskisine oranla hızlanmış olacaktır. Yani, yüz sayfalık bir belgenin tümü hafızaya alınmadan, ilk sayfamız kağıt üzerine basılmış olacak, bu arada diğer sayfalarda yüklenmeye devam edecektir.
Flash animation, bu özelliğe benzer bir özelliği kendi dosyaları için gerçekleştirmeye başarmıştır. Bu şekilde animasyonun tümü ara belleğe yüklenmeden animasyonun ilk kısımlarını gösterimi sağlanmıştır. Dolayısıyla web sitesinde yer alan uzun bir animasyonun alttan destekli bir şekilde hızlılığı sağlanmıştır. Flash bu tür bir yükleme işlemini, genellikle film içerisinde kullanılan sesler için uygular.
Motio (Hareket) ve Shape (Şekil): Animasyon tekniklerini anlatırken her karede tekrarlanan resimlerden söz etmiştik. Bu yol ile, bir animasyonu hazırlamak oldukça zor ve yorucudur. Her kare için birbirine benzer farklı şekiller çizmek gerçekten beceri isteyen bir uğraştır. Oysa ki Flash animation, bir nesnenin hareketliliği için ilk ve son karelerin durumunu değerlendirir. Arada kalan diğer kareleri eş zamanlı olarak kendisi doldurur. Bu şekilde animasyonu oluşturmak tasarımcı için daha da basite indirgenmiş olacaktır.
Grafikler arasında geçiş işlemleri için de, Flash animasyonu oldukça başarılıdır. Birbirine dönüştürülecek şekillerin sadece belirtilmesi yeterlidir. Geçiş sırasında olacak değişimi, Flash otomatik olarak kendi gerçekleştirecektir. Bu şekilde arada kalan geçiş şekillerini kendisi belirleyecektir.
Görüldüğü gibi bu iki dev özellik bile, Flash'ı diğer animasyon programlarından öncelikli kılmaya yetiyor. (Temel Animasyon Mantığı ve Flash4, Yavuz Gümüştepe, s:4,5)
4 Wepmastırlar Neden Flashı Kullanır?
Eskiden bilgisayar bile pek samimi olunan bir kelime değilken son yıllarda Internet kelimesi günlük hayatımızın bir parçası haline geldi. Artık Internet evde, ofiste, okulda herkesin kullanabileceği farklı bir ortam haline geldi. Internet'e dahil olmak için hangi ülkede olursa olsun herkesin ulaşma metodu aynıdır. Internet herkese eşit haklar verince bilgi hiç bir kısıtlamaya gidilmeden paylaşılmaktadır. (PC World , 1999 , sayı: 12, s: 222-225)
Internet'in bugün için amaçlarını sıralayacak olursak; a) eğitim ve yaşam boyu öğrenmeyi sağlamak b) fikir ve bilgi alış-verişini kolaylaştırmak c) dağınık bilim ve mühendislik araştırmaları arasında işbirliğini geliştirmek d) üretkenliği arttırmak e) ekonomiyi geliştirmek f) pazar yaratmak ve geliştirmek g) demokrasiyi sevdirmek ve özendirmek. (PC World , 1999 , sayı: 11, s: 168-172)
Özellikle bu sayılan amaçların içinde en önemlisini pazar yaratmak ve geliştirmek teşkil etmektedir. Bu pazar yaratma işinin gerçekleşmesi için reklam önem arz etmektedir. Dolayısıyla site ilgi çekici bir yapıya sahip olmalıdır. Fakat Internetin ilk yayılmaya başladığı zamanlara bakarsak siteler çok sıkıcı içeriklere sahipti. Genellikle düz yazı formatına sahip olan bu siteleri güzelleştirme yoluna gidildi. Web'e olan ilgi büyüdükçe siteler daha fazla önem arz etmeye başladı. Artık Web tam anlamıyla ticari araç haline gelmeye başladı. Web tasarımcıları siteleri ziyaret eden kişi sayısını arttırmak için bitmap'ler eklemeye başladı. Ama bitmap sayısında artış oldukça sörf yapmak isteyenleri sıkıcı bir bekleyiş almaya başladı ve bu bekleyişler zamanla geç açılan siteler olan ilginin azalmasına sebep oldu. Web tasarımcıları daha güzel görünümlü ve zaman kaybına sebep olmayacak bir yol aramaya başladılar ve Flash programı onların bu ihtiyacına cevap verici nitelikteydi.
Peki Flash'ta farklı olan ne vardı? Flash'ın seçilmesinin ilk ve en önemli sebebi vektörel olmasıdır. Bir resmin vektörel olması daha az yer kaplamasına ve ölçeklendirilebilir olmasına imkan vermektedir. Yani ziyaretçiniz tarayıcı penceresinin boyutunu değiştirdiğinde her şeyin orantılı olarak değişmesini sağlamaktadır. Ve vektörel olması sayesinde sitenizin bir kısmı çekildiğinde geri kalan kısmının bitmesini beklemeden çekilen kısmının yayınlanmasına imkan vermektedir ve Flash yaptığınız animasyonları sadece Web için yaratmanıza değil, Flash Player'la film olarak dağıtmanıza da imkan sağlamaktadır. (http://www.macromedia.com)
Bunların haricinde hareket, MP3, Wave Table form girişi ve interaktiflik önde gelen diğer etkenlerdir. Flash programındaki Help bölümü çok geniş bir kaynaktır ve Flash için alınabilecek ilk referans yeridir. Bütün dersler gözden geçirildiğinde ve uygulanıldığında kısa sürede temel Flash bilgisine sahip olunmaktadır. (Ulrich , K. , 1999 , Macromedia Flash 4 , Sistem Yayıncılık , İstanbul)
5 Döküman Oluşturmak
Flash programını çalıştırdıktan sonra zaten boş bir döküman açık olacaktır. Ama biz yeni bir döküman oluşturmak istiyorsak File menüsünden New seçeneğini tıklamamız gerekir.
6 Değişiklikleri Kaydetmek
Boş bir dökümanın üzerinde değişiklik yaptıktan sonra kaydetmek istiyorsak File menüsünden Save seçeneği seçilmelidir. En son kaydedilen halden sonra değişiklik yapılmışsa Flash programını kapatırken değişikliklerin kaydedilmek istenildiği seçeneği karşımıza çıkacaktır. Buradan da evet dediğimizde değişiklikler kaydedilecektir. Ama her türlü oluşabilecek sorunları düşünerek bu seçeneğe gelmeden arada bir kaydetmek bilgi kaybı ihtimalini minimize edecektir.
7 Döküman Silmek
Oluşturulan dökümanlardan kullanılmayacaklar varsa yer kaplamaması için silinmesinde fayda vardır. Dökümanlar hangi dizine kaydedildiyse o dizinin içine gelip silinecek dökümanı işaretleyip Delete tuşuna basmamız yeterli olmaktadır.
8 Açık Dökümanın Kapatılması
Açık olan bir dökümanı kapatmak istiyorsak ya dökümanın sağ üst köşesinden çarpı ( kapatma) düğmesini tıklayacak yada File menüsünden Close seçeneğini seçeceğiz.
9 Timeline
Animasyon oluştururken en çok kullanılacak kısımdır. Animasyonların oluşturulması Timeline'ın içinde bulunan frame (kare) lerle gerçekleşir. Sahne organizasyonu da bu kısımda düzenlenir. Birden çok görüntü elde etme işlemi de Timeline' da bulunan layer (katman) adını verdiğimiz bölümde gerçekleşmektedir.
10 Timeline'ın Genel Görüntüsü
Aşağıda Timeline'ın genel görünümü vardır (Şekil 2.3). Karmaşık bir yapısı olmasına rağmen ihtiyacımız olan kadarını kullanarak anlaşılması kolaylaştırılacaktır.
11 Timeline'ın Kullanımı
Yukarda gördüğünüz gibi efektlere 2 yolla ulaşılır:
1- Insert-->Timeline Effects
2- Sahnedeki obje üzerine sağ klik yaparak.
Sahne içersinde oluşturduğumuz yada dışarıdan programa ithal ettiğimiz bir nesnenin, hareketlendirilmesini sağlayan, hareketin hangi zaman aralıklarında gerçekleştirileceğini belirten alandır. Animasyona ait, temel hareketlendirme işlemlerinin tümü bu bölümde gerçekleştirildiği için, Flash animasyonlarının beynini oluşturur.
Bu alanda her nesnenin hareketi için farklı bir Layer (Kat) kullanılması zorunludur. Aynı zaman diliminde birden çok nesnenin hareketi bu şekilde sağlanabilir. Ayrıca hazırlanan animasyonun kaç Frame (Kare)' den oluşacağını da bu alanda belirleyebiliriz. Frame sayısı arttıkça animasyonun zaman boyutu ve bunun doğru orantılı olarak dosya boyutu o denli büyücektir. Bu yüzden bu alan animasyonun sunumu için oldukça önemlidir. (Temel Animasyon Mantığı ve Flash4, Yavuz Gümüştepe, s:16)
Timeline'ın sağ kısımında bulunan framelerden herhangi birine tıklanıldığında o karede bulunan içerik stage'de görünür. Eğer Timeline görünmüyorsa View menüsünden Timeline seçeneğini tıklanmalıdır. Timeline'da geçerli sahne, katman gizleme, katman kilitleme, anahat görünümü, oynatım göstergesi, kare numaraları, Onion seçenekleri,sahnelerin listesi,sembollerin listesi, katmanlar, durum çubuğu, katman ekleme, katman silme, kare görünümü menüsü, kare hızı, görünümü ortalama seçenekleri bulunur. Animasyon oluşturmaya devam ettikçe bu seçenekleri sırasıyla açıklanacaktır.
12 Timeline'ı Gizlemek
Timeline'ın sahnedeki görünüme engel olmaması yada başka sebeplerden dolayı gizlemek istediğimizde View menüsünden Timeline seçeneği seçilir veya klavyeden Ctrl+Alt+T tuş kombinasyonuna basılır.
13 Timeline'ın Yerini Değiştirmek
Timeline görünümü engellememesi için yerini değiştirmekte mümkündür. Bunun için timeline'ın üst kısmındaki gri yerdeyken farenin sol tuşuna basılı tutun ve istenilen yere gelinceye kadar sürükleyin.
14 Araç Çubuğu
Araç çubukları, menü yardımı ile bir kaç hamlede gerçekleştirebileceğimiz bir çok işlemi, tek tıklama ile hazır hale getirilen yardımcı seçeneklerdir. Çizim araçları yapılacak animasyonlarda kullanılacak nesnelerin yaratılmasını sağlamaktadır. Yani daire, kare çizmek, resmin içini boyamak, text modunda yazı yazmak, belli bir alanı büyütmek gibi işlemlerde kullanılan kısımdır
15 Araç Çubuğunun Genel Görünümü
İlk olarak araç çubuğunu görmek için Window menüsünden Toolbar seçilir. Bu işlemin ardından araç çubuğu ekranda belirir. Yanda araç çubuğunun içeriği gösterilmektedir.
16 Araç Çubuğunun Kullanımı
Araç çubuğunda kullanmak istenilen öğe mouse ile seçildikten sonra sahne denilen kısımda istenilen yerdeyken mouse'un düğmesine tıklayarak yada sürükle bırak yöntemini uygulayarak istenilen işlem gerçekleştirilir. Araç çubuğundaki öğelerin ne işe yaradıkları hatırlanmak istenildiğinde mouse ile istenilen simgenin üzerine gelindiğinde birkaç saniye beklenilirse gerekli açıklama yapılacaktır. (http://www.macromedia.com)
Biçimlendirme araçları, çizim araçları ile entegre çalışan yardımcı araçlardır. Her çizim aracına ait, biçimlendirme araçları devreye girerek nesneler üzerinde değişiklik yapma imkanı sağlar. Örneğin Metin Kutusu aracı seçildiğinde, biçimlendirme alanında metin kutusuna ait araçlar devreye girecektir. Flash' ın bu şekilde entegre bir araç düzeneği kullanması, tasarımcının işini oldukça kolaylaştırıyor.
Arrow Tool (Ok): Çalışma alanında bir nesne, grafik veya aracı kullanmak veya belirli bir kısmını seçmekte kullanılır.
Lasso Tool (Kement): Bir nesnenin bir kısmını seçmeye yaramaktadır.
Lıne Tool (Doğru Çizme): Doğrular çizmek için kullanılır.
Text Tool: Yazı yazmak için kullanılır.
Oval Tool (Oval): İçi boş veya dolu daire ve elips çizmek için kullanılır.
Rectangular Tool (Dikdörtken): İçi boş veya dolu kare ve dikdörtgen çizer.
Pencil Tool (Kalem): Çizgiler ve objeler yaratmak için kullanılır.
Brush Tool (Fırça): Boya işlemlerini yapmak için kullanılır.
Ink Bottle (Mürekkep Şişesi): Daha önce çizilen çizgilere yeni stiller uygulamak için kullanılır.
Bucket Tool (Boyama): Nesnelerin içini doldurmak için kullanılır.
Droppper Tool (Damla): Sahnenin varolan bir kısmındaki renk ve stil bilgilerini çeker.
Eraser Tool (Silgi): Çizgileri ve dolguları silmeye yarar.
Hand Tool (Tutma ve Kaydırma): Alan üzerindeki nesnelerin tutup sürüklenmesi için kullanılır.
Magnifier Tool: Sahnenip büyültüp küçültülmesini sağlar.
17 Araç Çubuğunu Gizlemek
Araç çubuğunun sağ köşesinde bulunan çarpı işaretine tıklandığında araç çubuğu kapanacaktır. Tekrar çıkarmak istenildiğinde araç çubuklarının herhangi bir tanesinin üzerinde boş bir yerdeyken mouse'un sağ tuşuna basılarak toolbars seçilir. Karşımıza gelen menüden istenilen araç çubuğu işaretlenerek görüntülenmesi sağlanır.
18 Araç Çubuğunun Yerinin Değiştirilmesi
Araç çubuğunun üzerine gelerek mouse'un sol tuşu basılı tutulur. Mouse'un tuşunu bırakmadan ekran üzerinde istenilen yere taşıma işlemi yapılır ve istenilen yere geldikten sonra tuş serbest bırakılır.
19 Araç Çubuğunun Özelleştirilmesi
Yukarıdaki araç çubuğunun gösterilmesi sırasında anlatıldığı gibi araç çubuklarının herhangi birinin üzerindeyken sağ tuşa basılarak yada Window menüsünden Toolbar seçeneği seçilerek Toolbars iletişim kutusu açılır. Karşımıza Show ve Options seçenekleri çıkar. Show seçenekleri görülmek istenilen araçların seçildiği kısımdır. Option seçenekleri ise araç ipuçları ve daha büyük boyda görülmesini sağlayan kısımdır
20 Cetvel ve Izgara
Cetveller sahnede yer alacak nesnelerin boylarının belirlenmesinde bize kolaylık sağlamaktadır. Nesneleri istenilen uzunlukta çizmemizde yardımcı olur.
21 Cetvelleri Açmak
Çizimlerde kolaylık sağlayacak cetvelleri açmak için View menüsünden Rulers seçeneğine tıklanmalıdır. Yada kısayol olması amacıyla Ctrl+Alt+Shift+R tuş kombinasyonuna basılmak suretiylede istenilen işlem gerçekleşir.
22 Cetvellerin Kullanımı
Cetveller ile ilgili ayarlar kısmı Modify menüsünden Movie seçeneği seçilerek yada Ctrl+M tuşlarına basılarak yapılır. Karşımıza gelen Movie Properties menüsünden Ruler Units seçeneği ölçü birimini ayarlamamızı sağlamaktadır.
23 Izgara
Nesnelerin tam yerleştirilmesinin sağlanması ve istenilen şekilde çizilmesinin sağlanması için ızgara bölümüne ihtiyaç duyulmaktadır .
24 Izgara Çizgilerini Açmak
View menüsünden Grid seçeneği seçilir yada Ctrl+Alt+Shıft+G tuşlarına basılır. Nesneleri oluşturduğumuz ekranda ızgara çizgileri görünür hele gelmiştir.
25 Snap
Çizim yaparken oluşturduğumuz nesnelerin filmin ızgara çizgileri ile hizalanmasını sağlamaktadır.
26 Snap Özelliğini Açmak
Araç çubuğundan mıknatıs simgesine sahip tuşa tıklayarak, View menüsünden Snap seçeneği seçilerek yada klavyeden Ctrl+Alt+G kısayol tuşuna basılarak Snap özelliği açılmaktadır.
27 Snap Ayarları
Snap ayarlarını Snap to grid seçeneği ile belirliyoruz. Bu seçeneğe girmek için File menüsünden Asistant seçeneği seçilmelidir (Şekil 2.7). Buradaki Snap to grid seçeneğinin altında 5 alt seçenek bulunmaktadır. Bu seçenekler;
Off: Kapalı
Must be Close: Yakın olmalı
Normal: Normal
Can be distant: Uzak olabilir
Always snap: Her zaman kenetle[2]
28 Stage
Oluşturulan bir flash filminin öğelerinin tamamını içeren kısımdır. Yani bir filmin oynatıldığı, görüntünün yansıtıldığı sahne olarak düşünebiliriz [8].
29 Movie Properties Kutusu
Stage'in boyunu ve büyüklüğünü ayarlamak için kullanılan iletişim kutusudur. Modify menüsünden Movie seçeneği seçilerek, Ctrl+M kısayol tuşlarına basılarak yada timeline durum çubuğundan kare hızına çift tıklayarak aktif hale getirilir. Movie Properties iletişim kutusu ile stage hakkındaki her türlü ayarlamaları yapabilirsiniz (Şekil 2.
Frame Rate: Flash Movie'sindeki karelerin oynatış hızıdır. Bu değer default olarak 12'dir.
Dimensions: Flash Movie'nin boyutunu ayarlar. Normalde 550*400 piksel'dir. Tam ekran olarak oynatılmak istenirse 400*300 veya katsayıları değerinde olmalıdır.
Grid Spacing: Nesneleri belirli yerlere yerleştirmek için kullanılan ızgara ayarlarıdır. Colors: Renk ayarları için kullanılır. Soldaki grid'lerin rengini sağdaki arka planın rengini ayarlar.
Ruler Units: Ölçü birimi seçimi
Show Grid: Izgara görünürlüğü ayarı
Help: Yardım
OK: İstenilen ayarların uygulanması
Cancel: Vazgeç
Save Default: Varsayılan ayarlar [7].
30 Stage Boyutu
Yaratılan filmin boyutlarını ayarlamak için Movie Properties iletişim kutusundan Dimension kısmında ayarlamalar yapılır. Bu kısımda Width (Genişlik) ve Height (Yükseklik) bulunur. Istenilen ölçü birimine göre gerekli ebatlar verilir.
31 Izgara Ayarları
Renk ve aralık ayarları için Movie Properties iletişim kutusundan Colors ve Grid seçenekleri kullanılır. Colors kısmından Grid seçeneği ile ızgara için renk seçimi yapılır. Diğer Grid seçeneği ile de ızgara boyunun ayarlanması ve ızgaranın görünümü belirlenir.
32 Renk Ayarı
Colors kısmından Grid ve Background seçenekleri ile ızgara ve arka plan renk ayarları yapılır.
33 Kare Hızı
Frame Rate seçeneği ile animasyondaki her bir karenin hız ayarları yapılır. Flash'ın bize başlarken belirlediği film hızı 12 fps'dir [8].
34 Animasyon Nedir?
Animasyon, bir çok resim ve grafiğin senaryolar içerisinde hareketlendirilmesidir. Hareketlendirme işlemi bir kaç değişik yol ile gerçekleştirilebilir. En yaygın hareketlendirme yöntemi senaryolar arasında geçişler sağlanarak gerçekleştirilen hareketlendirmedir.
Bu hareketlendirme işlemi, çoğu animasyon programında sahneler peş peşe getirilerek oluşturulur. Örneğin uçan bir kuşa ait her hareket bir sahne içerisinde yer almakta ve animasyon farz edelim toplam on adet sahneden oluşuyorsa bu sahnelerin arda arda getirilmesi ile kanat çırpan bir kuş animasyonu oluşturulur.
Yıllar boyu grafikler (resimler) üzerinde hep bir türlü bir hareketlilik gerçekleştirilmiştir. Bu hareketlendirme mantığını, en çok çizgi film yapımcıları kullanmıştır. Aslında televizyonda izlediğimiz veya video cihazına taktığımız filmlerin genel mantığı da budur. Birbiri ardına eklenmiş milyonlarca resim ve ses montajlardan ibarettir.
Bir başka hareketlendirme mantığı, metin veya grafiklerin ekranın bir yerinden başka bir yerine hareketlendirilmesidir. Bu tür hareketlerde grafik veya metin, şekil değişikliğine uğramadan sadece konum değiştirirler. Bu işlem, özel efektlerle gerçekleştirilebilir. (Temel Animasyon Mantığı ve Flash4, Yavuz Gümüştepe, s:3)
35 Neden Flash Animation?
Piyasada bir çok animasyon programı mevcut, hatta 3D animasyon üzerinde bir hayli iddalı programlar var. Bu tür programlar mevcut iken, Flash animasyonlarına neden bu kadar ilgi büyük? Bu sorunun yanıtını bir iki madde ile izah etmeye çalışalım.
Dosya Boyutu: Normal disk alanında gönül rahatlığı ile çalıştırdığımız film yada diğer animasyon unsurlarını ne yazık ki web ortamında kullanmamız imkansız. Web ortamında herhangi bir video dosyası tarayıcıya yükleninceye kadar hayli bir zaman harcanır, çoğu zamanda bilgisayarın veya tarayıcının kilitlenmesine sebep olur. Aynı tür sorunlar yüksek çözünürlükte resim dosyalarının açılmasında da yaşanmaktadır.
Flash animasyonlarının tercih sebeplerinden en önemlisi web ortamında uygun, küçük dosya boyutlarını işgal etmesidir. Burada akla şöyle bir soru gelebilir; Flash dosya boyutlarını bu denli küçültmeyi nasıl sağlıyor? Flash'ın bu denli küçük dosya boyutları ile büyük işler başarmasının sırrı, programın vektörel bir taban üzerinde çalışmasından kaynaklanmaktadır. Vektörel animasyon kavramını biraz daha genişletelim;
Bilgisayar verileri bellekte veya disk alanında saklarken veriye ait değerleri dosya içerisinde tutar. Örneğin; bir bitmap resmi disk alanında saklandığında bu resme ait her nokta (pixel), noktaların yerleri, noktalara ait renkler, dosyanın boyutunu belirmektedir. Resmin çözünürlüğü arttıkça diskteki alanda o denli artacaktır. Oysaki, vektörel animasyonda verilere ait her noktanın saklanmasına gerek yoktur. Sadece koordinat düzleminde konum ve büyüklük değerlerinin tutulması yeterli olmaktadır. Bu da, Flash animasyonlarının web ortamında hızlı çalışmasını, bulunduğu ortamda az bir alan kaplamasını sağlamıştır.
36 Fifo (First İn First Out-İlk Giren İlk Çıkar)
Flash'ın, dosyaları için kullandığı özelliği, yazıcıya ait bir özelliğe benzetebiliriz. Bilgisayarımızdan yazıcıya gönderdiğimiz metin veya grafik dosyalarını, bilgisayar hafızaya alarak yazıcının belleğine gönderir. Eğer gönderdiğimiz belge büyük ise işlerimizi hızlandırmak için yazıcıya ait olan temel bir özelliği kullanmamız fayda sağlayacaktır. Bu özellik belgenin tümünü hafızaya almadan, parça parça göndermeden ibarettir. Bu şekilde, bellek sınırları aşılmadan işimiz eskisine oranla hızlanmış olacaktır. Yani, yüz sayfalık bir belgenin tümü hafızaya alınmadan, ilk sayfamız kağıt üzerine basılmış olacak, bu arada diğer sayfalarda yüklenmeye devam edecektir.
Flash animation, bu özelliğe benzer bir özelliği kendi dosyaları için gerçekleştirmeye başarmıştır. Bu şekilde animasyonun tümü ara belleğe yüklenmeden animasyonun ilk kısımlarını gösterimi sağlanmıştır. Dolayısıyla web sitesinde yer alan uzun bir animasyonun alttan destekli bir şekilde hızlılığı sağlanmıştır. Flash bu tür bir yükleme işlemini, genellikle film içerisinde kullanılan sesler için uygular.
Motio (Hareket) ve Shape (Şekil): Animasyon tekniklerini anlatırken her karede tekrarlanan resimlerden söz etmiştik. Bu yol ile, bir animasyonu hazırlamak oldukça zor ve yorucudur. Her kare için birbirine benzer farklı şekiller çizmek gerçekten beceri isteyen bir uğraştır. Oysa ki Flash animation, bir nesnenin hareketliliği için ilk ve son karelerin durumunu değerlendirir. Arada kalan diğer kareleri eş zamanlı olarak kendisi doldurur. Bu şekilde animasyonu oluşturmak tasarımcı için daha da basite indirgenmiş olacaktır.
Grafikler arasında geçiş işlemleri için de, Flash animasyonu oldukça başarılıdır. Birbirine dönüştürülecek şekillerin sadece belirtilmesi yeterlidir. Geçiş sırasında olacak değişimi, Flash otomatik olarak kendi gerçekleştirecektir. Bu şekilde arada kalan geçiş şekillerini kendisi belirleyecektir.
Görüldüğü gibi bu iki dev özellik bile, Flash'ı diğer animasyon programlarından öncelikli kılmaya yetiyor. (Temel Animasyon Mantığı ve Flash4, Yavuz Gümüştepe, s:4,5)
37 Assistants/ Copy to Grid
Bu efekt seçilen nesneyi ayarlanan sayıda kolon ve sütunlar şeklinde
kopyalar:
Üst bölümden oluşturulacak kolon ve sütun sayısı alttan ise kopyalanan objelerin arasındaki boşluğu düzenleyebilirsiniz.Ortadaki resimde gördüğünüz gibi İlk kopya asıl objenin üzerinde oluşur.Panelde yaptığınız ayarlamalar hemen görünüm alanına yansımaz,gerekli eklentileri yaptıktan sonra panelin sağ üst tarafında resimde de gördüğünüz update preview butonuna basmanız gerekecektir.
38 Assistants/ Distrubuted Duplicate
Tek sıralı bir duplikasyon oluşturur.
Number of Copies: Kaç kopya yapılacağı ayarlanır. (asıl obje efekt sonucunda koybolup yerini ilk kopyaya bırakır)
Offset Distance: Kopyaların x ve y koordinatını ayarlar
Offset Rotation: Her kopyanın kaçar derece açı ile rotasyon yapacağını denetler.Buradaki rotasyon bir önceki kopyaya göre ayarlandığından dönme işlemi katlanarak devam eder.
Offset Start Frame: Her kopya arasına kaç frame ekleneceğini ayarlar.Böylece animasyonun hızı denetlenmiş olur.
Scaling menüsü: Açılır menüden kopyalar üzerinde 2 çeşit ölçekleme sağlanır.
Kilit üzerine tıkladığınızda scale uygulanacak x ve y değerlerini yazma şansına sahip olabilirsiniz.
Alttaki menülerden renk duplikasyon esnasında renk değiştirme ve en altta alfa değeri ile oynama imkanı tanınmıştır.
Efekt tamamlandıktan sonra kütüphaneyi açarak efekt uygulanan grafiye ulaşabilirsiniz.Bu grafiyi sahnede açtığınızda yukardaki resimde de göreceğiniz gibi flashın tüm kareleri ayrı bir layera yerleştirdiğini görürsünüz.Yani bizim flash-MX de manuel olarak yapacağımız çalışmanın aynısın otomatik olarak oluşturur. Bu diğer efektlerde de aynıdır.Efekt uygulamasından sonra kütüphaneden bu animasyonarı incelemenizi öneririm.
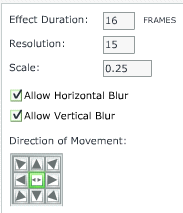
39 Effects/ Blur
Otomatik olarak motion tween, alfa ve scale uygulaması ile pratik yöntemle blur efekti oluşturur.
Kütüphaneden blur efekti uygulanan grafiyi sahneye açarsanız yaklaşık 31 layer ile bu işlemin hazırlandığını görürsünüz.Basit uygulamalarda pratik kolaylık sağlar
Uygulama paneli oldukça basittir.Efekti oluşturacak frame sayısı, animasyonun resolüsyonu, yatay ve dikey doğrultuda uygulananıp uygulanmayacağı ayarlanabilir.
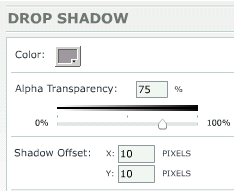
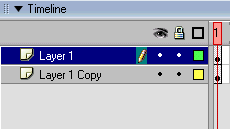
40 Effects/ Drop Shadow
Mx versiyonunda yaptığımız işlem şu idi: Önce çizimi yapıp copy-->paste yöntemi ile alta yerleştirilen bir layera aynı koordinatlara çalışmayı yapıştırıp sonra bu kopyayı bir-iki piksel sola ve alta kaydırıp istenilen renkle ve alfa efekti ile oluşturuyorduk. Bu çalışmayı artık flash üstleniyor.Pratik yararı olabilecek bir efekt.
Panel yine oldukça basit.Gölgenin renk ayarı, alfa özelliği ve kaç piksel kaydırılacağı ayarlanıyor.
41 Effects/ Expand
Bu efekti uygulayabilmeniz için sahnedeki çalışmanın mutlaka bir sembol olması gerekir.Çizimlere bu uygulama yapılamıyor.Uygulanan efekt basit.Bir grafiyi istenilen boyutlarda sıkıştırmak ,genişletmek veya aynı anda iki efektide uygulamak.Bildiğimiz tek layerlık basit bir motion tween efekti.Pratik fayda sağlamayan bir uygulama.
Effect duration: Ana sahnedeki efektin frame sayısı
Expand-Squeeze ve Both: Efekt sırasında sembolün genişlemesi, daralması veya her ikisinin aynı anda uygulanması sağlanır
Shift group center by: Genişleme ve şıkışma efekti oluşumu sırasında belli koordinatlarda sembolün yer değiştirmesini istiyorsanız bu alanlara değer girersiniz.
Change Fragment Size by: Anaimasyon boyunca genişleme veya sıkışma oranını bu alandan ayarlayabilirsiniz.
42 Effects/ Explode
Sık istek alan bir animasyondur. Bu uygulamayı bir sembol üzerinde uyguladığınızda output paneli açılarak sembole break apart işlemi yapıldığı uyarısını verir.
Panelden animasyonun frame sayısını oluşan parçaların hangi yönde dağılacağını, dağılma sırasında parçaların hareket edeceği arkın pixel değerini, bu parçaların dağılım sırasında yapacağı rotasyonu, dağılan parçaların boyutlarını ve alfa değerlerini ayarlamanız mümkündür. Swish`deki kadar etkili bir görüntü oluşturabilen bir efekt uygulaması değil.
43 Transform
Effect Duration: Uygulanancak efekteki frame sayısı
Change Position by: Verilen x ve y değeri kadar kaydırma sağlar.Örneğin X=5 ve y=10 değeri yazmışsanız x değerinde 5 y değerinde 10 piksellik kayma sağlar
Movie to Position: Ana sahnede verdiğiniz x ve y koordinatına doğru hareket eder.Örneğin yukardaki gibi 5 ve 10 değeri vermişseniz; bulunduğu alandan bu koordinatlara doğru hareket eder.Bir üstteki çalışmada ise verilen değerdeki koordinatlara doğru hareket değil sadece o değerler kadar sağa ya da sola kayma gösterir.
Scale: Hemen yanındaki kilit üzerine tıkladığınızda y scale alanıda açılır ve hareket sırasında ölçekleme yapılabilir.
Rotate-Spin-Time:hareket sırasında sembolün rotasyonunu ve time alanından yönü ayarlanır.
Change Color: Efektte renk dönüşümü olmasını isterseniz bu alanı işaretleyip bir renk ayarı atamalısınız.
Final Alpha: Bir üstteki gibidir.Alfa efekti eklentisini sağlar.
Motion Ease: Bildiğiniz başlangıçta veya sonuna doğru efektin yavaşlaması veya hızlanmasını ayarlar.
44 Transition
Dönüşüm efekleri silme ve solma işlemlerini yapar. İn ve out işlemi içerden ya da dışardan başlamasını ayarlar. Hemen yandaki panelden solma veya silme efektinin yönü ayarlanır ve son olarakta anaimasyonun başlangıçta ya da sonda hız ayarı oluşturulabilir.hem fade hem de wipe efektini aynı anda kullanmanızda mümkündür.
Dosyalar
-
3,6 KB Okunma: 418